No results found
We couldn't find anything using that term, please try searching for something else.

A Handy Guide to Graphical Assets on your Steam Store Page
2024-11-09 The first impression your Steam Page makes is critical for getting those wishlists or purchases. Thus, it makes sense to spend quite a bit of time mak
The first impression your Steam Page makes is critical for getting those wishlists or purchases. Thus, it makes sense to spend quite a bit of time making your graphical assets great!
We were revamping our old games’ Steam Pages, and found that resources on Steam’s graphical assets were usually confusing or buried under too much text. Though the Steam Guidelines outline everything, the doc might be a slog to get through! (It is still vital that you check through things, though.) So, we decided to make this helpful guide to complement Steam’s documentation, with visual infographics, list of image sizes, and broad tips on preparing your game’s graphical assets for your Steam Page.
Plus , we is made free .PSD template Steam Store Page assets , linked Smart Objects artboards file populate assets different sizes formats !
Below are a helpful summarised list of all the required image assets, their dimensions, and where they’re located! Or jump to the section you’d like below:
Steam Store Page
Accepted formats: PNG, JPG

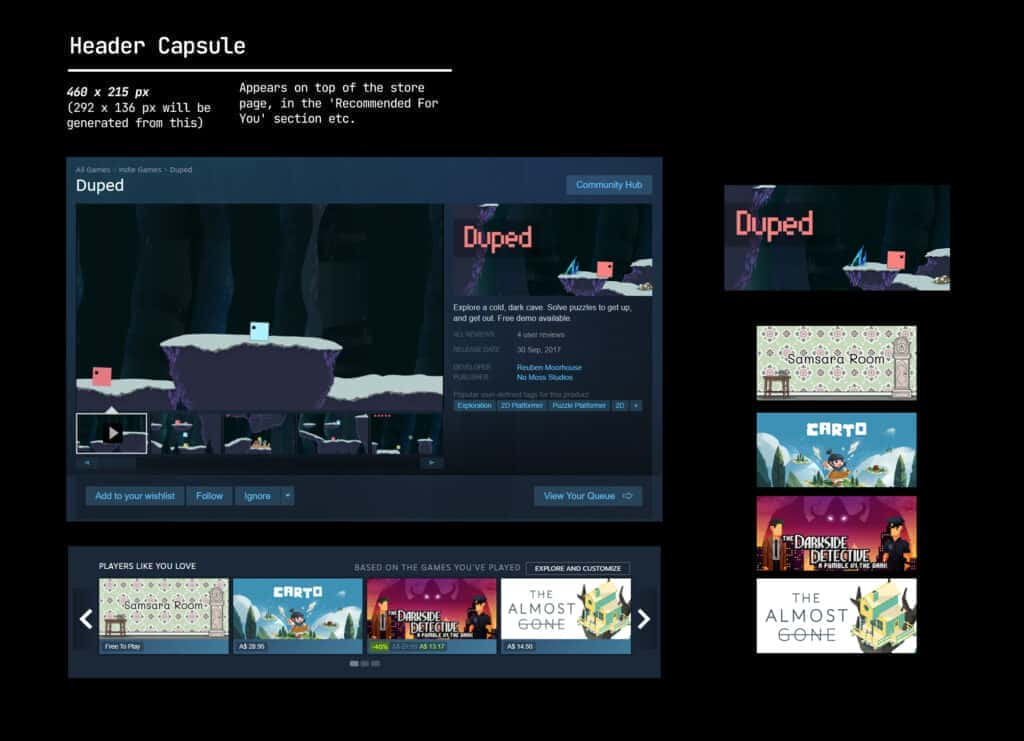
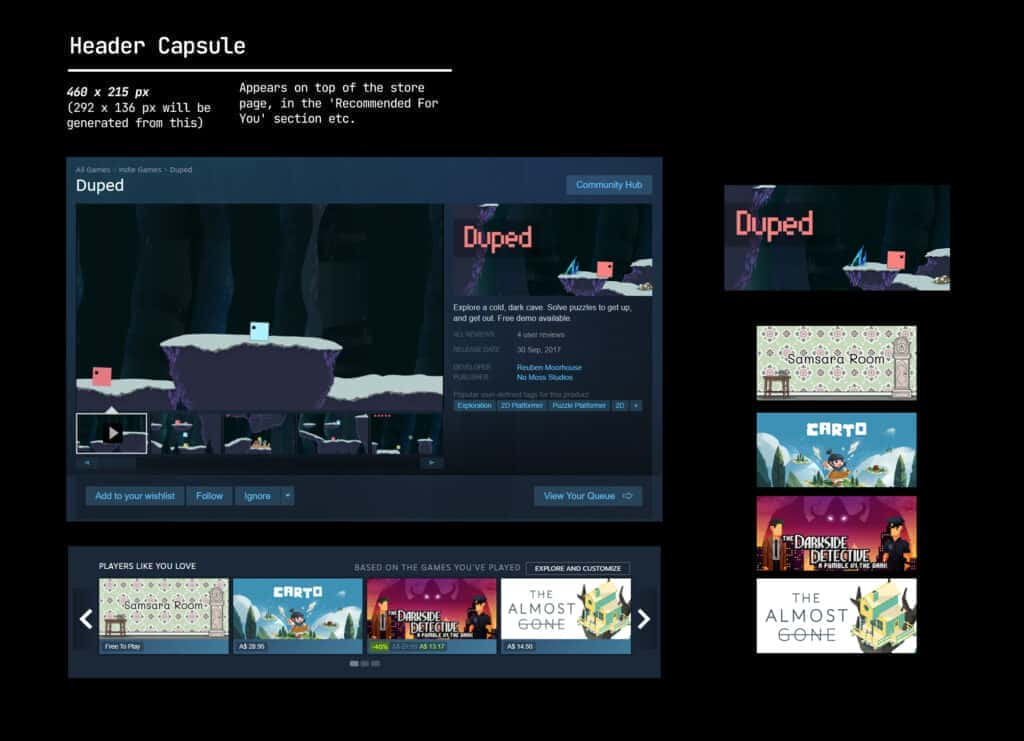
Header capsule image : 460 x 215 px

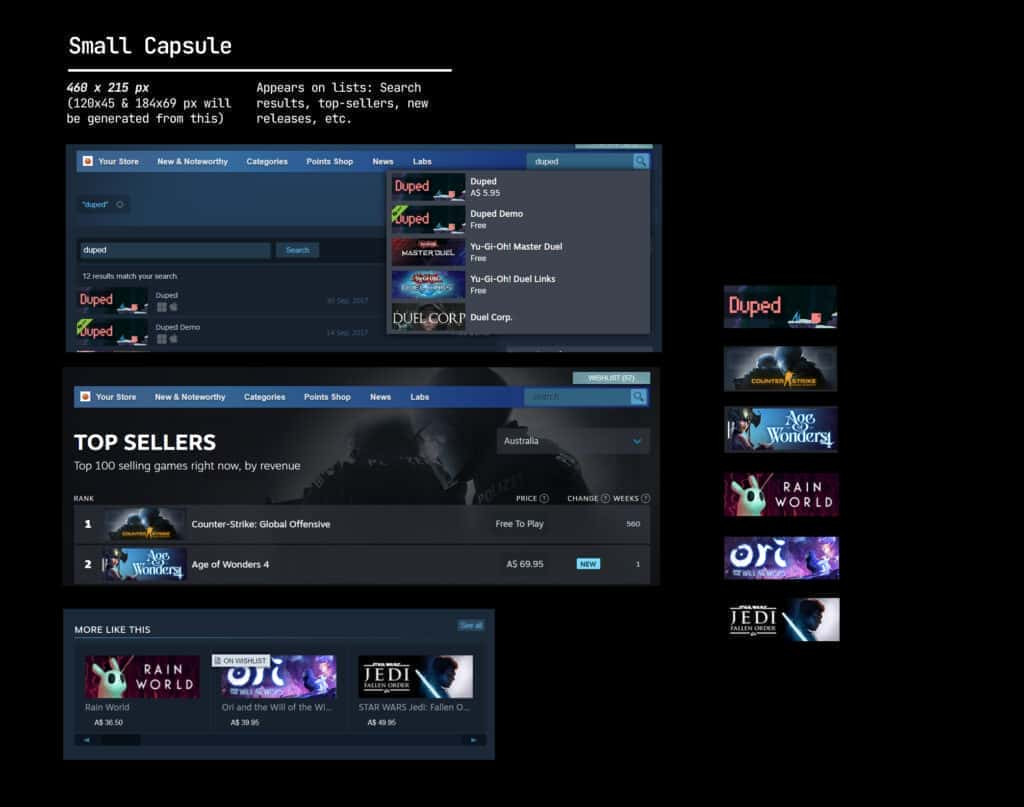
Small capsule image: 231 x 87 px

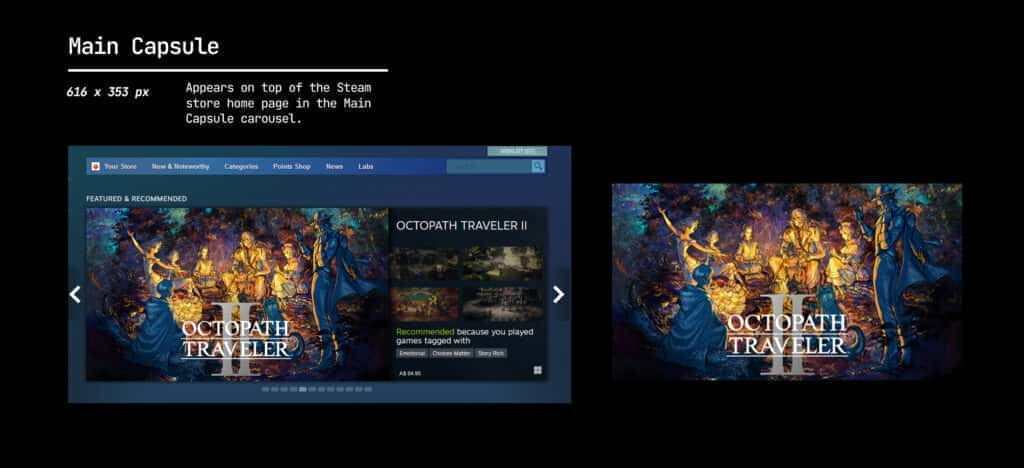
Main capsule image: 616 x 353 px

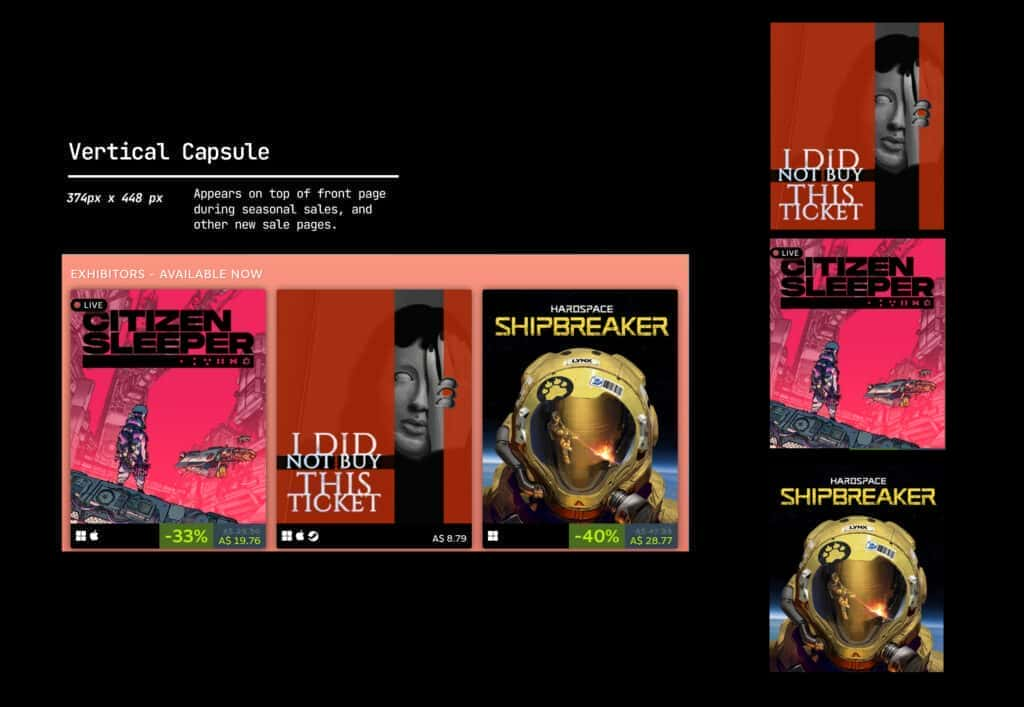
Vertical Capsule : 374px x 448px

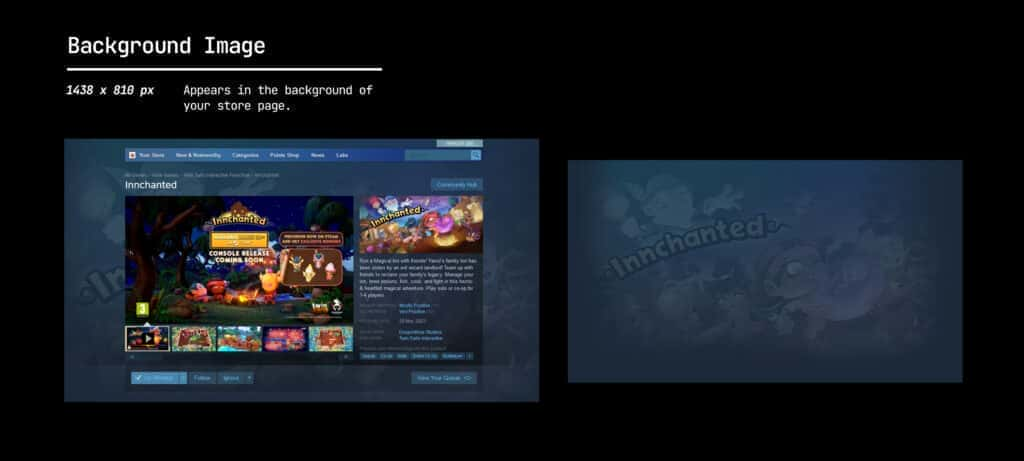
Page background (optional): 1438 x 810 px

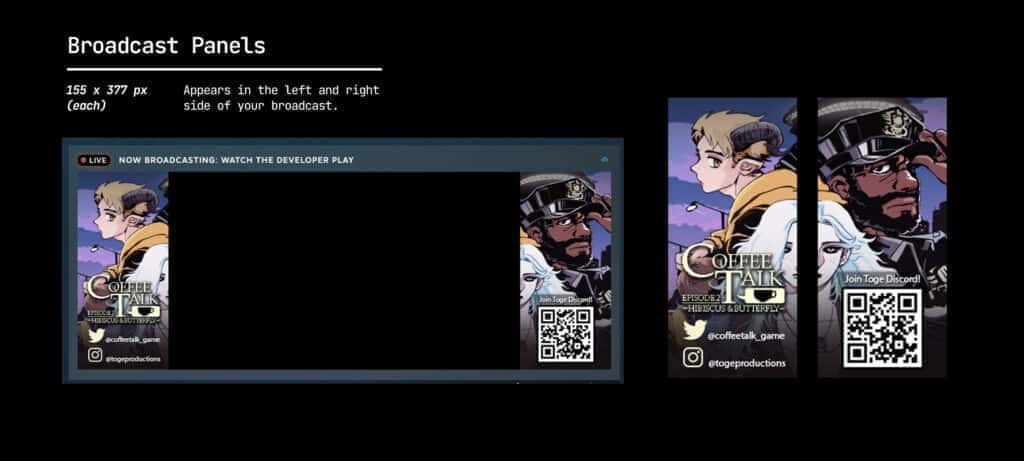
Steam broadcast: 155 x 337 px

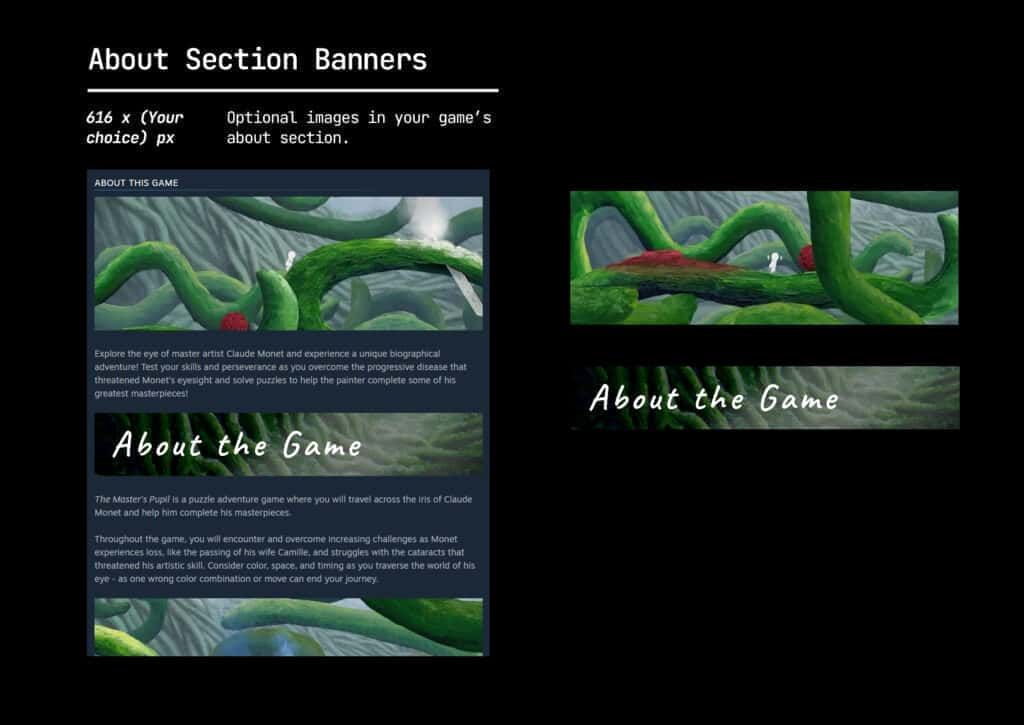
About Section Banners: 616 x ( choice ) px
(Animated GIFs permitted, but check the Optimise your Images section for more tips and things to consider.

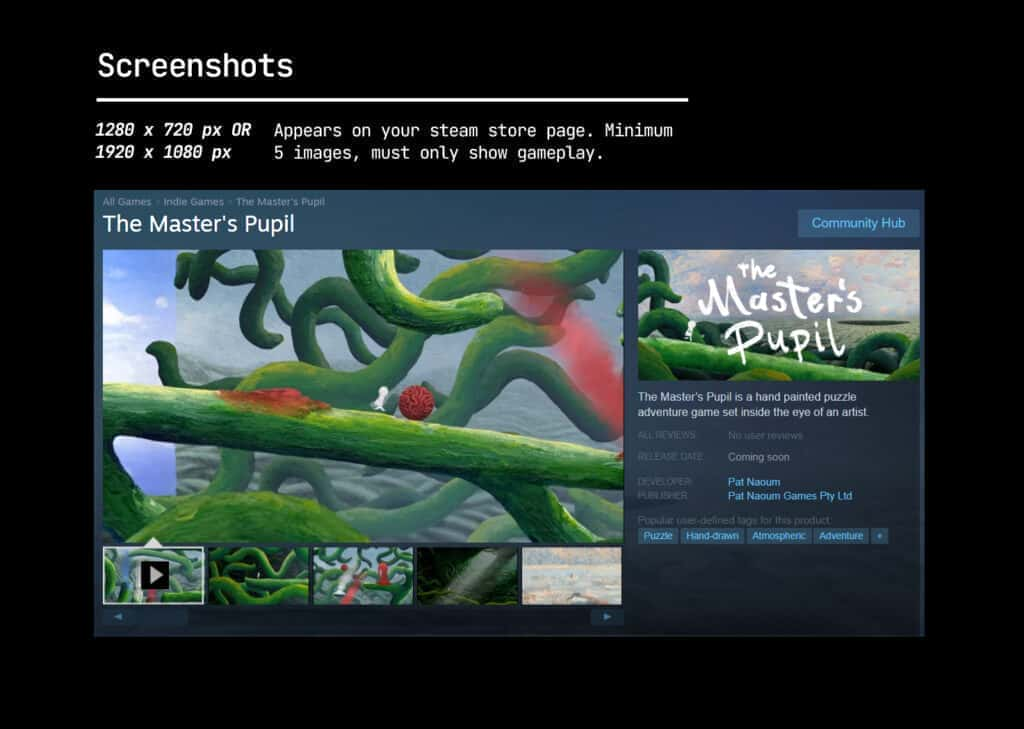
Screenshots (minimum 5): 1280 x 720 px 1920 x 1080 px
Steam Library
Accepted formats: PNG, JPG

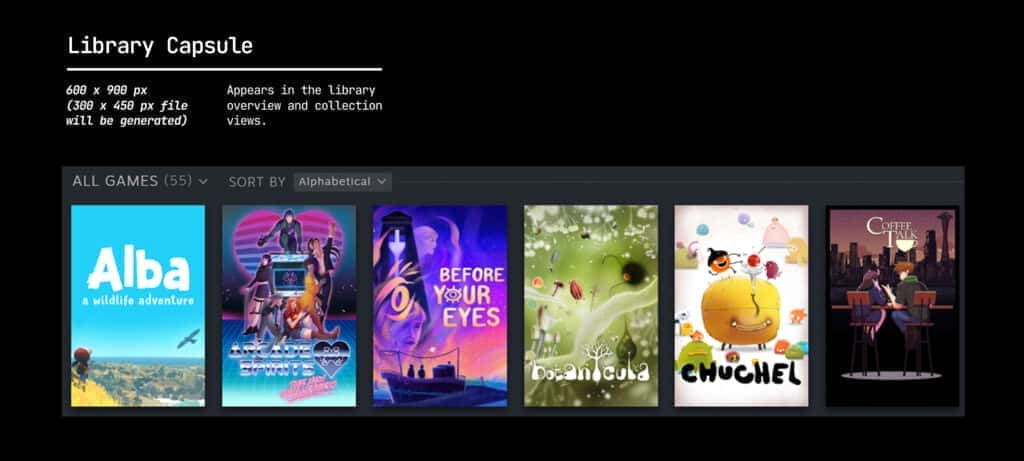
Library Capsule: 600px x 900px

Library Hero: 3840px x 1240px
Library Logo: 1280px x 720 px
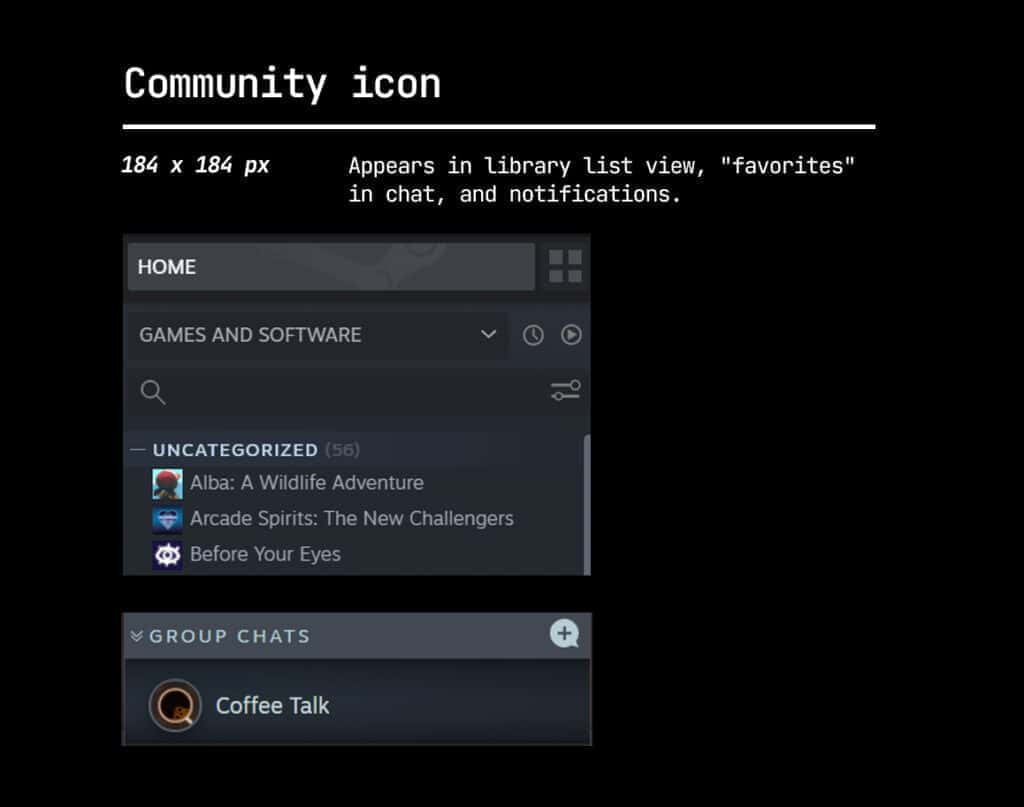
Accepted formats: PNG, JPG

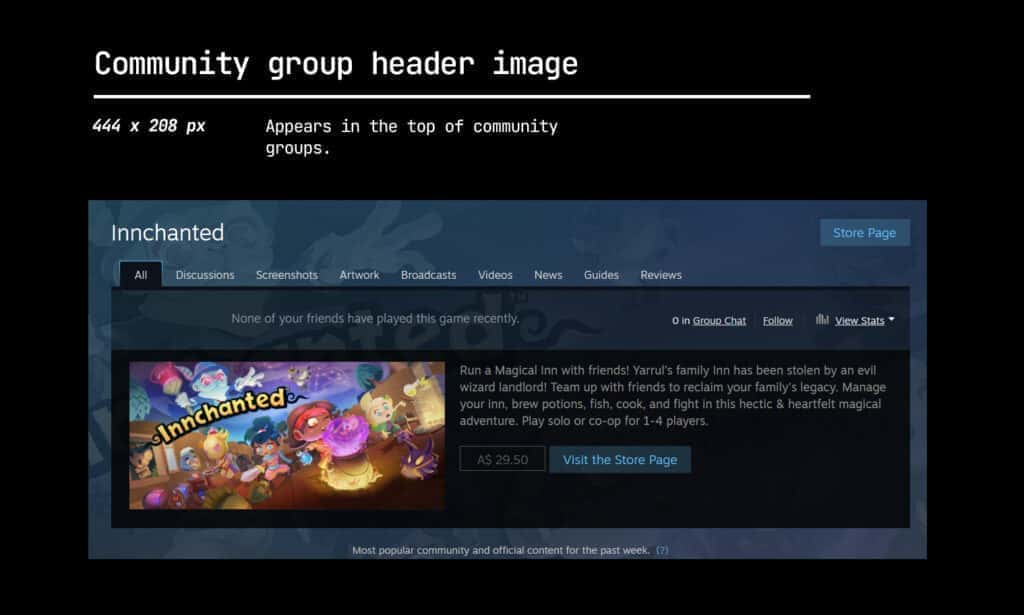
Community group header image: 444 x 208 px

Community Icons: 184 x 184 px
Steam Developer Pages
Accepted formats: PNG, JPG

Developer logo : 184 x 184 px
Background image : 1500 x 220 px (Can be an animated GIF too)
General tips for making great graphical assets on Steam
Omit CTA text
This is actually a part of the Steam Guidelines. Do not add “add to your wishlist” and other extraneous text onto any of your graphical assets. This also includes awards, sales/discounts, review scores etc.! The only time these are allowed is when you are creating Capsule Artwork Overrides, but this is still limited to game content updates only. (Eg. new localisation patches, DLCs etc.)
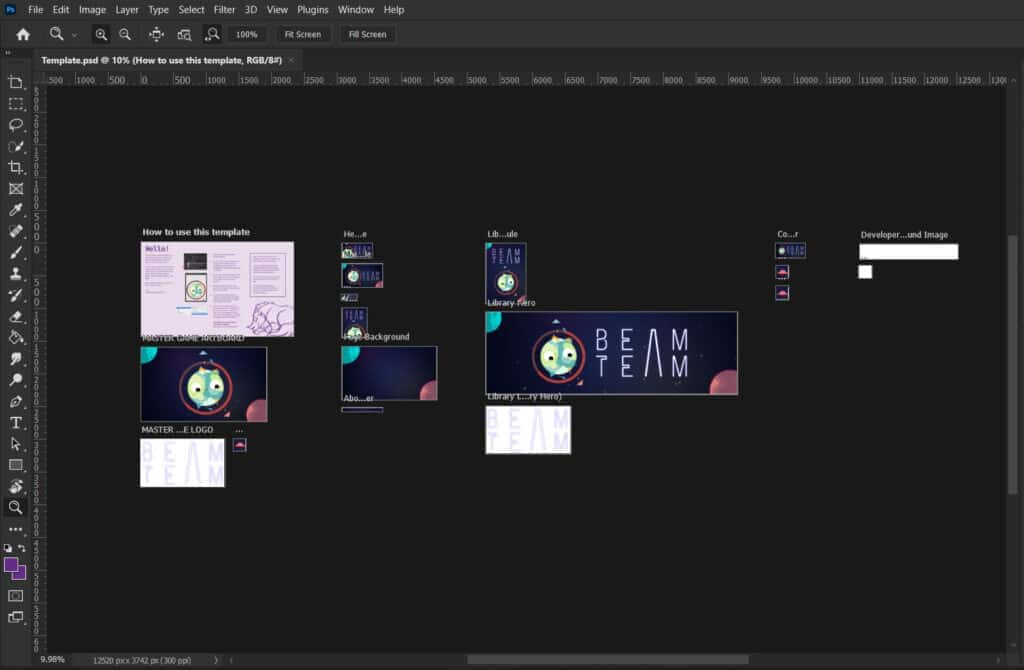
Link your assets to make global editing possible
If you’re using Adobe Photoshop, create your assets with linked smart objects on Photoshop and the various artboards for all the different assets. This way, you can change just the one working file and update it across your artboards. For example, if you’d like to swap out a logotype version for another, or a featured character. This is also possible on Adobe Illustrator, plus you can use the recolour artwork tool to make global changes to colours used throughout your project.
We’ve made a Photoshop template for the Steam Store assets you can find here. Instructions within!
 Photoshop template Steam Capsules .
Photoshop template Steam Capsules .
Prioritise logo readability
As you can see from the examples above, your logo might be the only visible image in some of your store capsules. Competing with so many other titles in lists, it becomes critical for your logo to balance both readability and information about your game’s tone/theme.
It also pays to pay attention to the composition of your assets! Check out this tutorial on composition or reference movie posters/editorial assets/illustrated posters to figure out what works for your game.
Optimise image is sizes sizes
All images on your Steam Store page will require some time to load and might cause higher bounce rates (People leaving your page).Thus, it makes sense to reduce your file sizes as much as possible without compensating quality. Check out this article on image file reduction best practices on the web, which can be applied to images you use on Steam Store pages! In particular, be aware of optional assets such as gifs and images that go onto your about section. If your image doesn’t do much (AKA inform critical selling points), remove it!
Tips and tricks in the Steam About Section
We is done bit research compiled short list design strategies tricks gamedevs Steam Page section . set rules designing assets section Steam page , thought helpful share tips !
Set your GIF files’ first frame to the “action” shot
If you are making animated banners, make the first few frames the “action shot” on the get go. GIFs take time to load, so deferring any other animation to later frames will help getting key information to viewers immediately. Of course, if you’re showing clips of gameplay, this might not apply!
Design according to your audience
Depending on who your players are, your design choices in the About section might change. For example, for games with better graphics or unique gameplay mechanics to show, GIFs might be relevant to use. It is also a reasonable assumption that these players would have better machines/tech, and that larger sized GIFs might not be too bad for load times. If your players use machines (and likely WIFI) that aren’t as powerful, GIFs would have a bigger influence on page loading times. Design your assets according to who is playing your game and what you’d like them to learn from you!
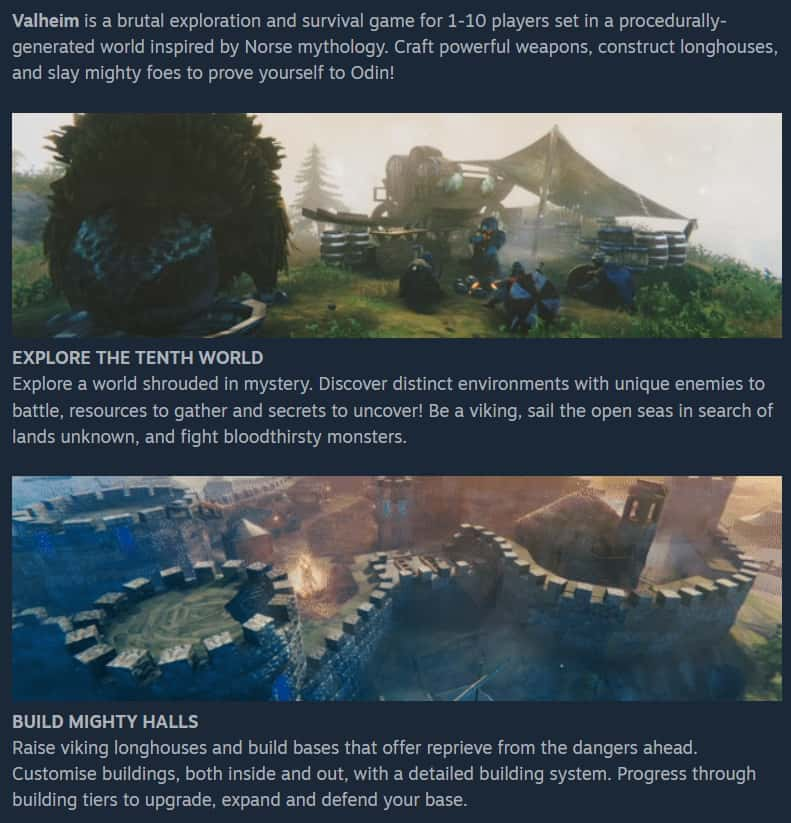
 Valheim’s About Section features GIFs of the game’s mechanics and features.
Valheim’s About Section features GIFs of the game’s mechanics and features.
Use images for text content
devs use images heading linebreaks page . This is helps helps making text digestible readers , thought care use readable fonts ! Note , designing , mimic Steam store UI buttons .
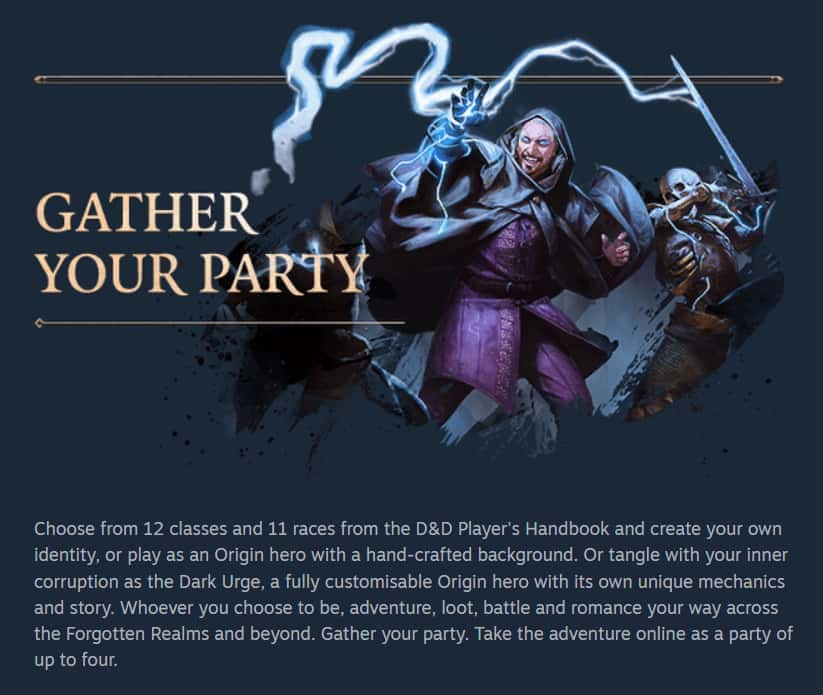
 The About Section for Baldur’s Gate 3 uses headers that are a frozen frame, partially animated.
The About Section for Baldur’s Gate 3 uses headers that are a frozen frame, partially animated.
We hope this guide has helped! Have a question or want to chat more about game development? Reach out to us!
places find :


![Best VPN for Saudi Arabia (KSA) in 2024 [Our Top Picks]](/img/20241121/8HUNQS.jpg)