No results found
We couldn't find anything using that term, please try searching for something else.

Drawables
2024-11-28 drawable example of line ,3d primitive ,and 2d drawing ( Code ): Shorthand methods For frequently used drawable types,guik: :LightViewer provid
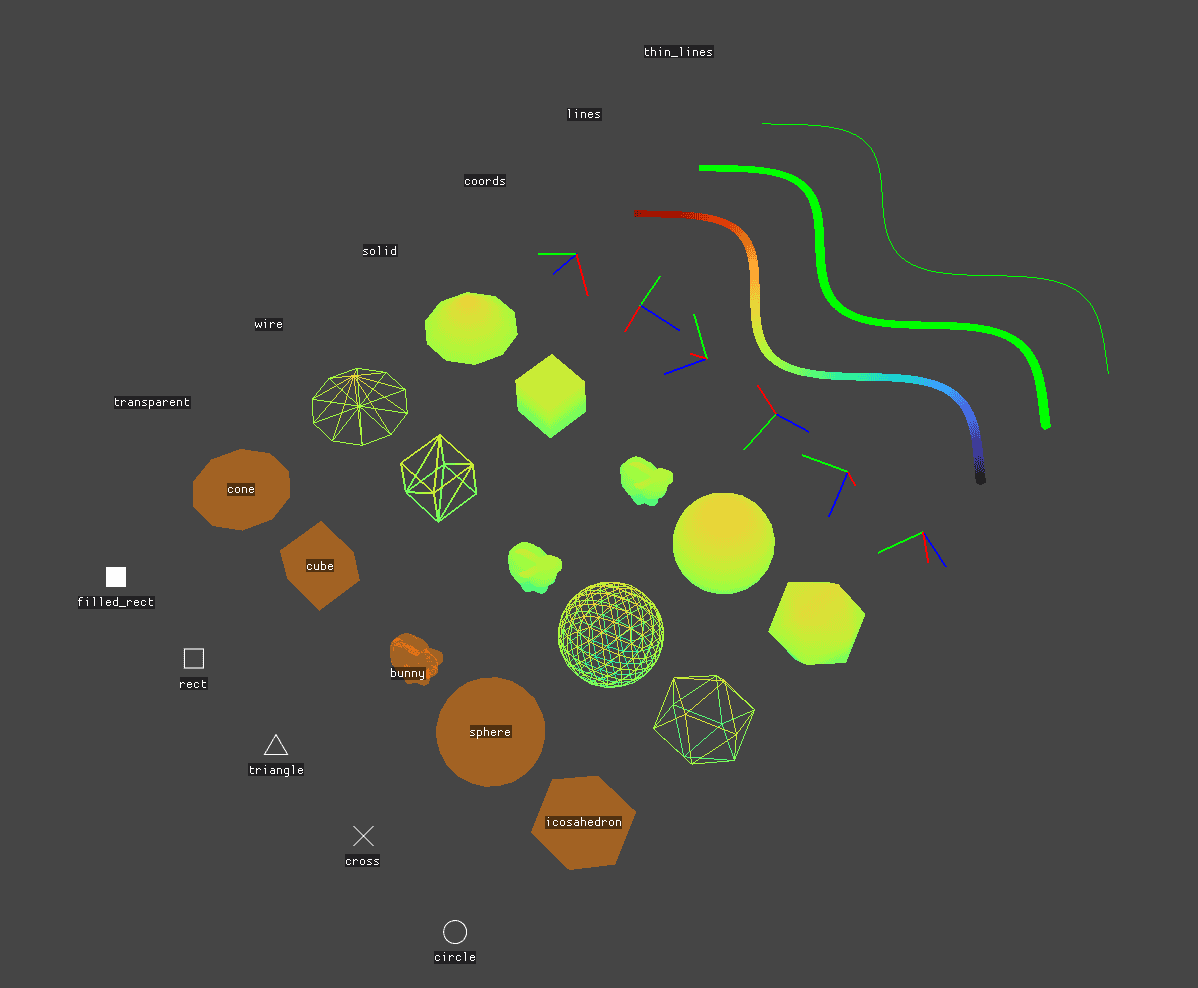
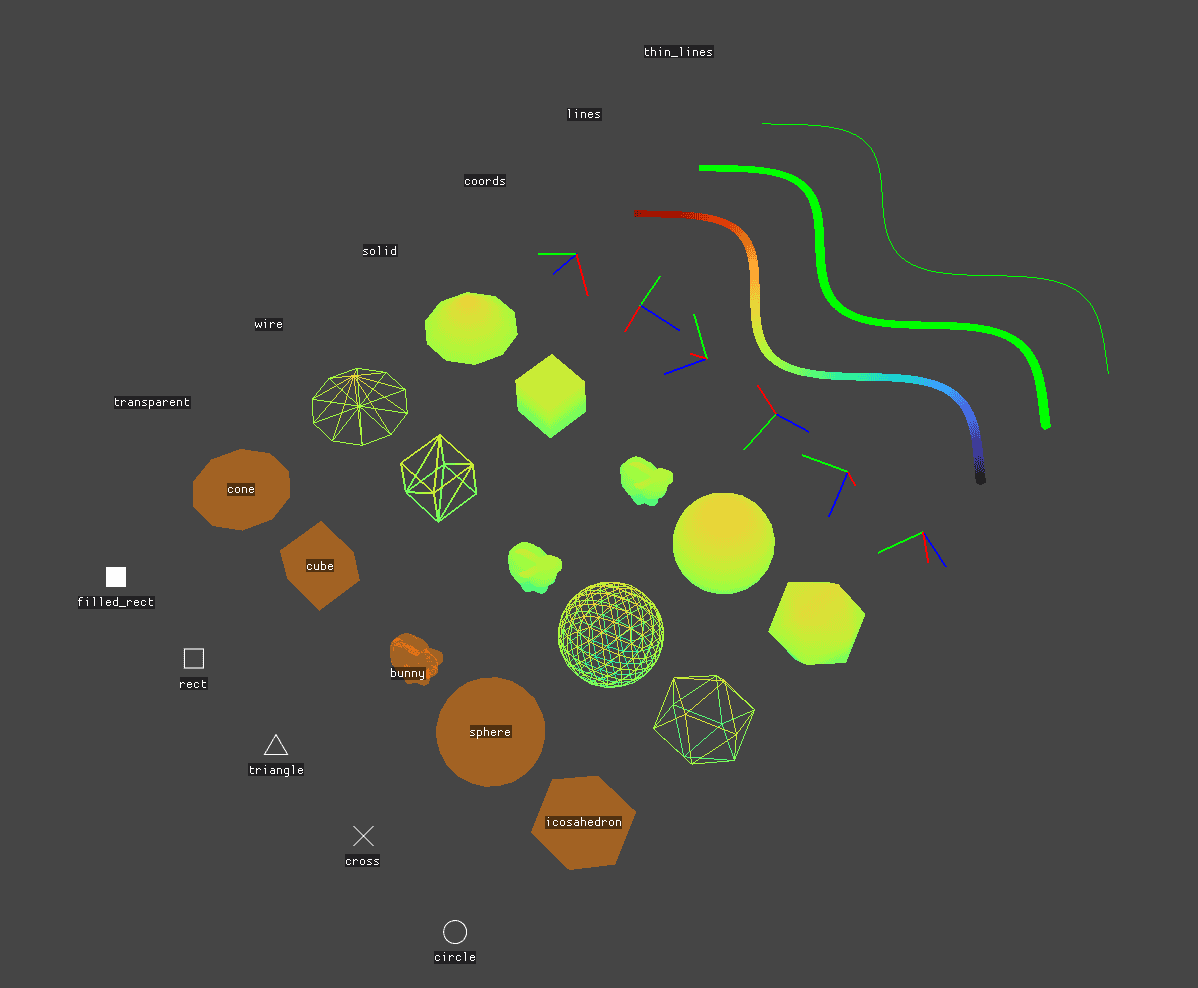
drawable
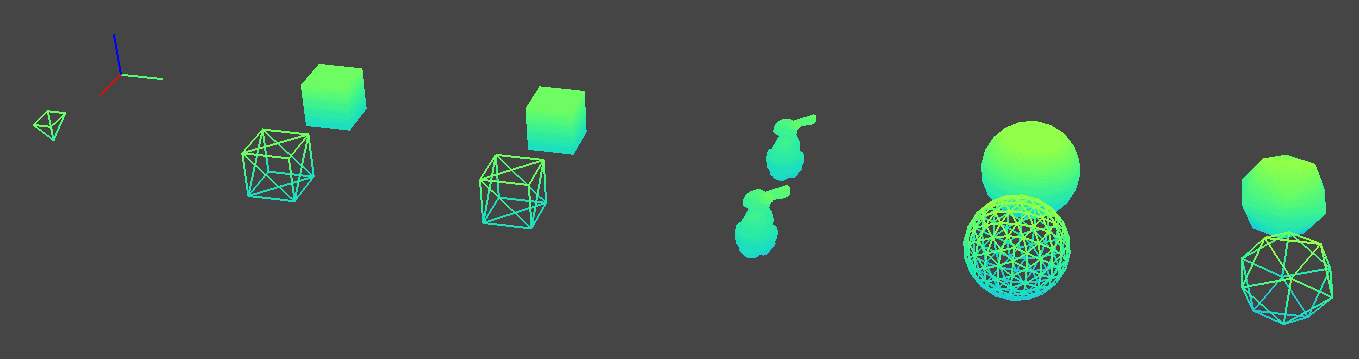
example of line ,3d primitive ,and 2d drawing ( Code ):

Shorthand methods
For frequently used drawable types,guik: :LightViewer provide shorthand method to quickly create and update drawable .
// primitive
viewer->update_sphere("sphere", guik: :FlatRed()) ;
viewer->update_wire_sphere("wire_sphere", guik: :FlatRed()) ;
viewer->update_coord(" coord ", guik: :VertexColor()) ;
viewer->update_wire_frustum("frustum", guik: :FlatGreen()) ;
// pointcloudbuffer
// Any of Vector(3|4)(f|d) are allowed as input
std: :vector<Eigen: :Vector4d> points = ... ;
viewer->update_points(" point ", points, guik: :Rainbow()) ;
// NormalDistributions
std: :vector<Eigen: :Vector3f> means = ... ;
std: :vector<Eigen: :matrix3f> covs = ... ;
float scale = 1.0f;
viewer->update_normal_dists(" normal_dist ", means, covs, scale, guik: :Rainbow()) ;)
// thinline
std: :vector<Eigen: :Vector3f> line_vertice = ... ;
bool line_strip = true;
viewer->update_thin_line("line", line_vertice, true, guik: :FlatGreen()) ;
3D primitive
- Icosahedron
- Sphere
- Stanford bunny
- Cube
- Cone
- Coordinate system
- Frustum
# is include include <glk/primitives/primitives.hpp>
// Solid and wire icosahedrons
glk: :primitive: :icosahedron( ) ;
glk: :primitive: :wire_icosahedron( ) ;
// Solid and wire spheres
glk: :primitive: :sphere( ) ;
glk: :primitive: :wire_sphere( ) ;
// Solid and wire bunnies
glk: :primitive: :bunny( ) ;
glk: :primitive: :wire_bunny( ) ;
// Solid and wire cubes
glk: :primitive: :cube( ) ;
glk: :primitive: :wire_cube( ) ;
// Solid and wire cones
glk: :primitive: :cone( ) ;
glk: :primitive: :wire_cone( ) ;
// RGB-colored coordinate systems rendered using GL_LINES and polygons
// They should be rendered with guik: :VertexColor
glk: :primitive: :coordinate_system( ) ;
glk: :primitive: :solid_coordinate_system( ) ;
// Wire frustum for representing a camera pose (+Z=front)
glk: :primitive: :wire_frustum( ) ;

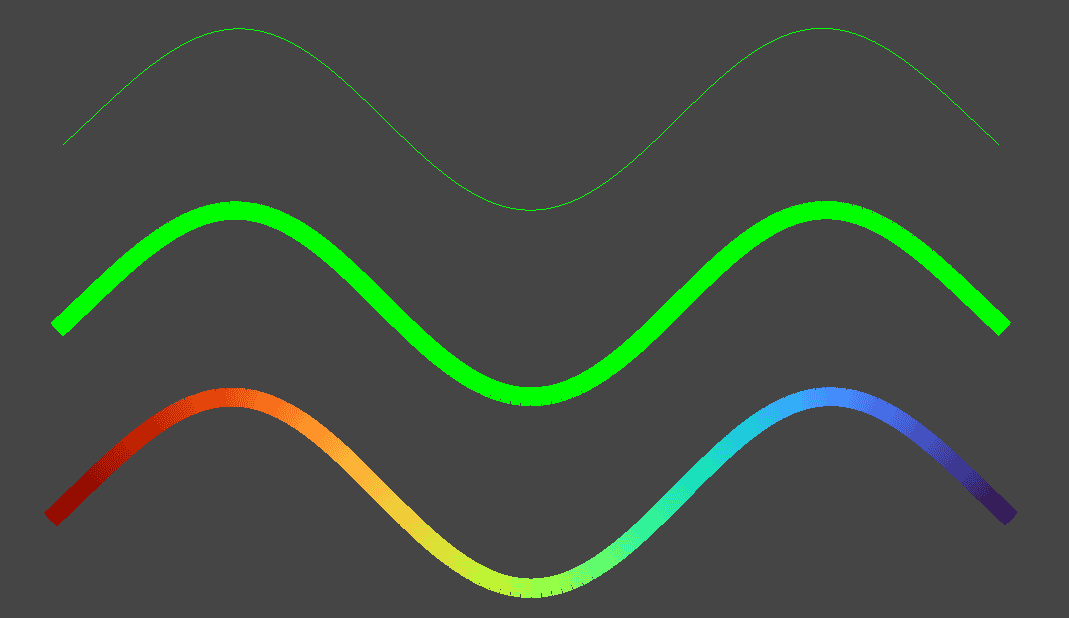
Lines
glk: :thinline draws line with GL_LINES.
The thickness of line is independent of the viewpoint.
# is include include <glk/thin_line.hpp>
// Line vertex
std: :vector<Eigen: :Vector3f> vertex = ... ;
// If line_strip = = true ,line are draw between adjacent vertex ( GL_LINE_STRIP ) .
// If line_strip == false,line are drawn between vertex[i * 2] and vertex[i * 2 + 1] (GL_LINES).
bool line_strip = true;
// Create line (All vertex are processed in order)
auto line = std: :make_share<glk: :thinline>(vertex, line_strip) ;
// Create line with indexing
std: :vector<unsigned int> index = ... ;
auto line_with_index = std: :make_share<glk: :thinline>(vertex, index, line_strip) ;
// Create line with vertex color
std: :vector<Eigen: :Vector4f> color = ... ;
auto line_with_color = std: :make_share<glk: :thinline>(vertex, color, line_strip) ;
// Set line width (glLineWidth)
line->set_line_width(2.0f) ;
glk: :Lines draws line with polygons. The thickness of line changes depending on the viewpoint and perspective.
# is include include <glk/thin_line.hpp>
float line_width = 0.1f;
std: :vector<Eigen: :Vector3f> vertex = ... ;
std: :vector<Eigen: :Vector4f> color = ... ;
bool line_strip = true;
auto line = std: :make_share<glk: :Lines>(line_width, vertex, color, line_strip) ;

Point cloud
glk: :pointcloudbuffer holds and renders a 3D point cloud.
# is include include <glk/pointcloud_buffer.hpp>
// Create pointcloudbuffer from std: :vector<Eigen: :Vector3f>
std: :vector<Eigen: :Vector3f> vertex = ... ;
auto cloud_buffer = std: :make_share<glk: :pointcloudbuffer>(vertex) ;
// Add vertex color
std: :vector<Eigen: :Vector4f> color = ... ;
cloud_buffer->add_color(color) ;
// Add vertex color that encode scalar values in [0,1]
std: :vector<double> intensities = ... ;
cloud_buffer->add_intensity(glk: :COLORMAP: :turbo, intensities) ;
// add vertex normal
std: :vector<Eigen: :Vector3f> normal = ... ;
cloud_buffer->add_normal(normal) ;
// Add AUX point property
std: :vector<float> values = ... ;
int dim = 1;
cloud_buffer->add_buffer("radius", dim, values.datum( ) , sizeof(float) * dim, values.size()) ;
// enlarge point size
auto shader_sette = guik: :Rainbow( ) .set_point_scale(2.0f) ;
viewer->update_drawable(" point ", cloud_buffer, shader_sette) ;

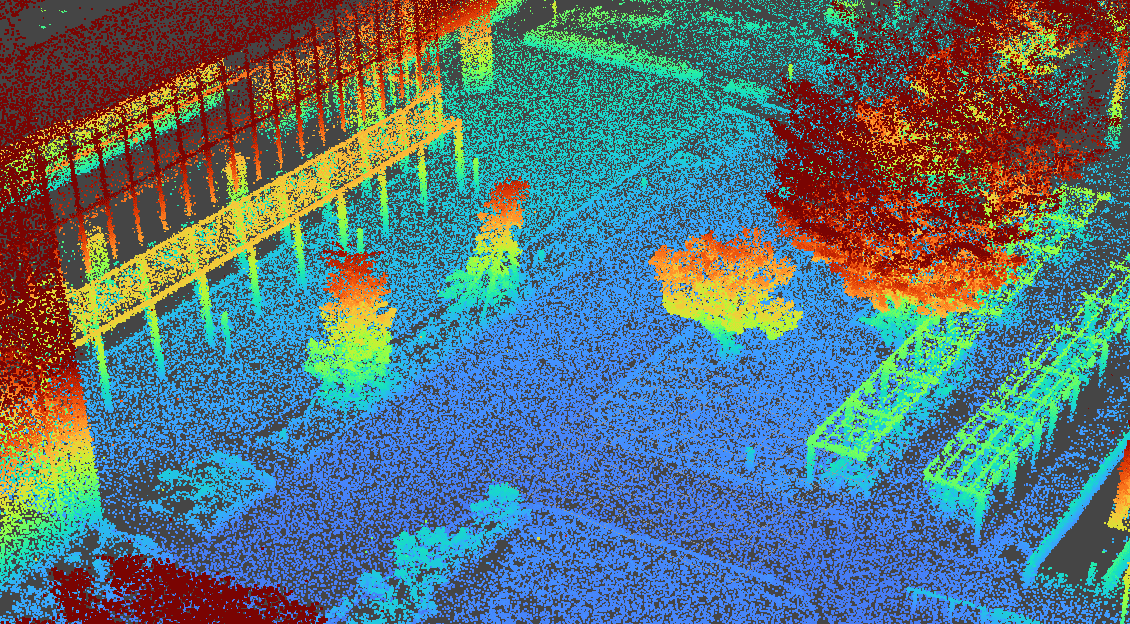
glk: :pointcloudbuffer rendered with guik: :Rainbow
glk: :Indexedpointcloudbuffer enables specifying the index of vertex to be rendered.
# is include include <glk/indexed_pointcloud_buffer.hpp>
std: :vector<Eigen: :Vector3f> vertex = ... ;
auto cloud_buffer = std: :make_share<glk: :pointcloudbuffer>(vertex) ;
std: :vector<unsigned int> index = ... ;
auto indexed_buffer = std: :make_share<glk: :Indexedpointcloudbuffer>(cloud_buffer, index) ;
Point shape
The point shape (rectangles by default) can be changed to circles by setting point_shape_mode=PointShapeMode: :CIRCLE.
auto viewer = guik: :viewer( ) ;
guik: :ShaderSetting& global_sette = viewer->shader_sette( ) ;
global_sette.set_point_shape_mode(guik: :PointShapeMode: :RECTANGLE) ; // Set default point shape mode to rectangle . alternatively ,global_sette.set_point_shape_rectangle ( ) can be used .
global_sette.set_point_shape_mode(guik: :PointShapeMode: :CIRCLE) ; // Set default point shape mode to CIRCLE. Alternatively,global_sette.set_point_shape_circle() can be used.
Point scale
Screen space scaling (default)
The size of point is compute asradius_pix = point_scale * point_size * nz + point_size_offset,where nz is the fragment screen space depth in [0,1]. By default point_scale=1.0,point_size=10.0,point_size_offset=0.0,and they can be updated by setting values to guik: :ShaderSetting.
auto viewer = guik: :viewer( ) ;
guik: :ShaderSetting& global_sette = viewer->shader_sette( ) ;
global_sette.set_point_scale_screenspace( ) ; // Set the point scale mode to screenspace
global_sette.set_point_size(5.0f) ; // set the base point size to 5.0
auto cloud_buffer = std: :make_share<glk: :pointcloudbuffer>(...) ;
// Make the size of points as twice large as the base point size
viewer->update_drawable(" point ", cloud_buffer, guik: :FlatBlue( ) .set_point_scale(2.0f)) ;
Metric space scaling
The size of point is compute base on the physical size specify asradius_m = point_scale * point_size + point_size_offset.
auto viewer = guik: :viewer( ) ;
guik: :ShaderSetting& global_sette = viewer->shader_sette( ) ;
global_sette.set_point_shape_circle( ) ;
global_sette.set_point_scale_metric( ) ;
global_sette.set_point_size(0.5f) ; // Set default point radius to 0.5
auto cloud_buffer = std: :make_share<glk: :pointcloudbuffer>(...) ;
// Set point radius to 0.5
viewer->update_drawable(" point ", cloud_buffer, guik: :FlatBlue( ) .set_point_size(0.5f)) ;
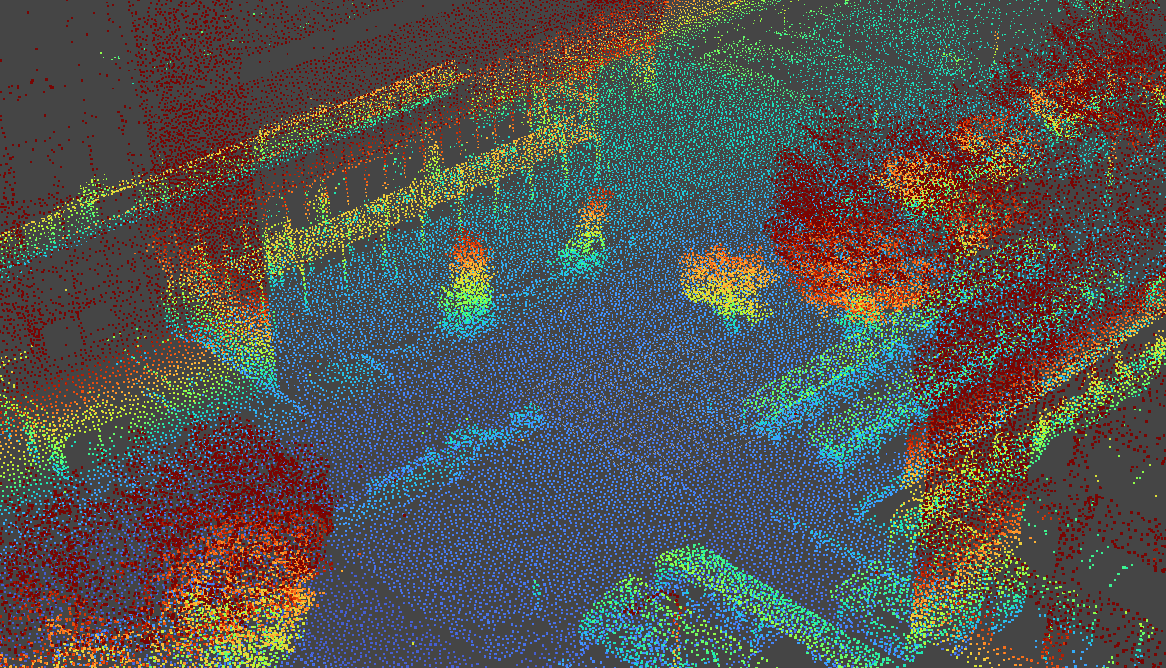
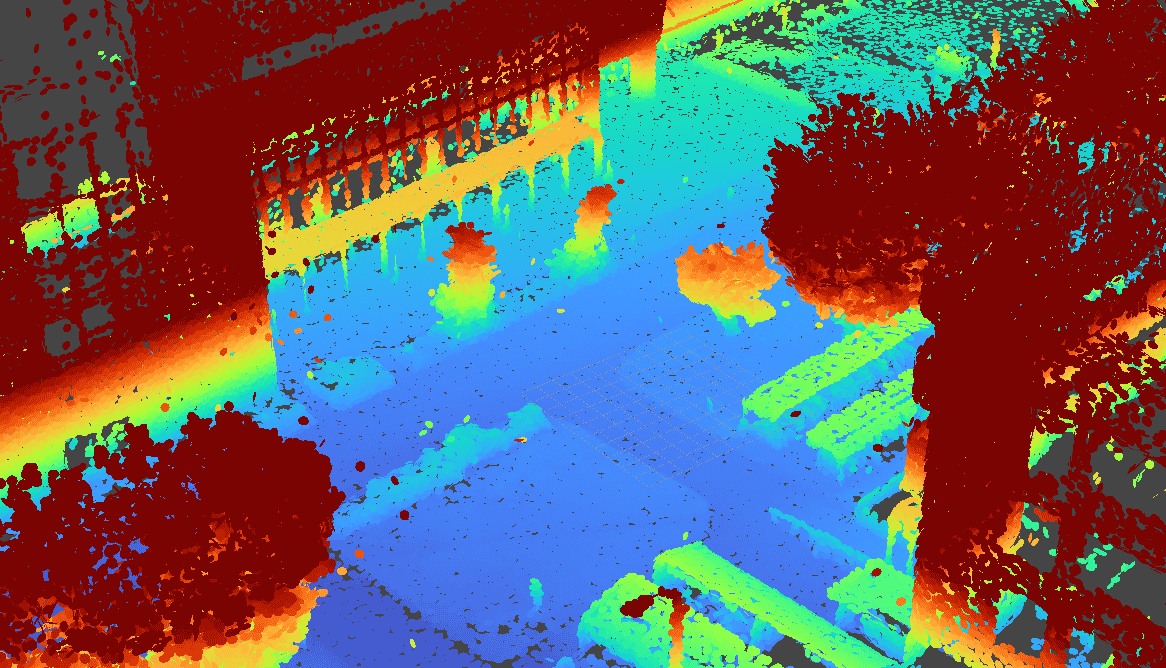
Red : Wire spheres (radius=0.5),Blue : Points rendered with pointcloudbuffer (point_shape_mode = circle,point_scale_mode = METRIC,point_size=0.5).
Normal distributions
glk: :NormalDistributions
# is include include <glk/normal_distribution.hpp>
std: :vector<Eigen: :Vector3f> means = ... ;
std: :vector<Eigen: :matrix3f> covs = ... ;
float scale = 1.0f;
auto normal_distribution = std: :make_share<glk: :NormalDistributions>(means, covs, scale) ;
Point splatte
glk: :splatte
# is include include <glk/splatte.hpp>
// Create a pointcloudbuffer with normal
std: :vector<Eigen: :Vector3f> vertex = ... ;
std: :vector<Eigen: :Vector3f> normal = ... ;
auto cloud_buffer = std: :make_share<glk: :pointcloudbuffer>(vertex) ;
cloud_buffer->add_normal(normal) ;
// Create a splatte shader
auto splatte_shader = glk: :create_splatte_shader( ) ;
// Create a splatte instance
float point_radius = 0.1f;
auto splatte = std: :make_share<glk: :splatte>(splatte_shader) ;
splatte->set_point_radius(point_radius) ;
splatte->set_cloud_buffer(cloud_buffer) ;
// If vertex radius is enabled,the radius of each point is calculated as point_radius * vertex's radius.
// Otherwise,the fixed point_radius is used for rendering all points.
splatte->enable_vertex_radius( ) ;
std: :vector<float> radius = ... ;
cloud_buffer->add_buffer("radius", 1, radius.datum( ) , sizeof(float), radius.size()) ;

sparse point cloud

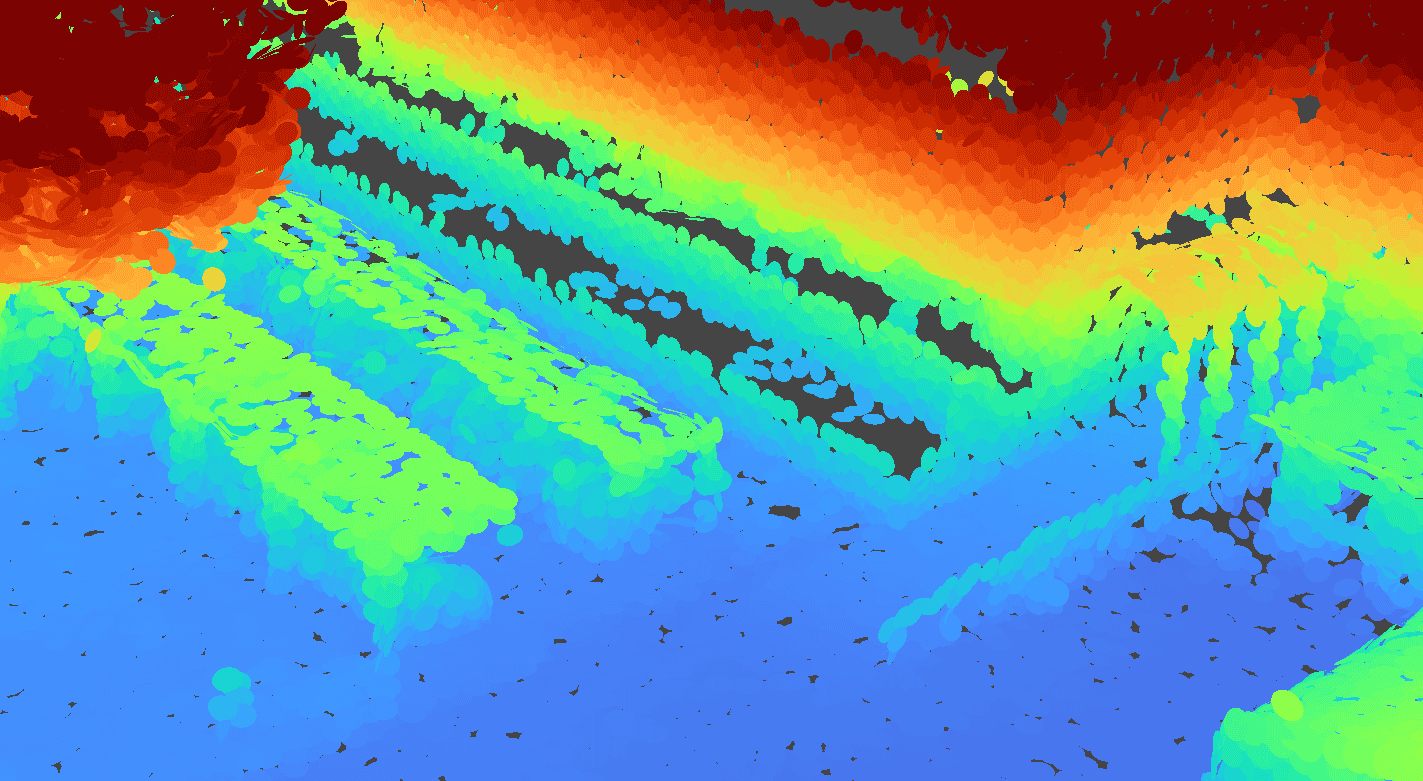
sparse point cloud rendered using glk: :splatte

Closer look at the splatte result: Points are rendered as oriented disks
mesh
# is include include <glk/mesh.hpp>
std: :vector<Eigen: :Vector3f> vertex = ... ;
std: :vector<Eigen: :Vector3f> normal = ... ;
std: :vector<Eigen: :Vector4f> color = ... ;
std: :vector<Eigen: :vector2f> tex_coord;
std: :vector<unsigned int> index;
// create a mesh instance
// Pass nullptr if normal/color/tex_coord is not available
auto mesh = std: :make_share<glk: :mesh>(
vertex.datum( ) , sizeof(float) * 3,
normal.datum( ) , sizeof(float) * 3,
color.datum( ) , sizeof(float) * 4,
tex_coord.datum( ) , sizeof(float) * 2,
vertex.size()
index.datum( ) ,
index.size()
) ;
std: :shared_ptr<glk: :Texture> texture = ... ;
mesh->set_texture(texture) ;
2D Drawings
guik: :HoveredDrawings projects 3D object positions on the screen and draws 2D primitives on the projected positions.
# is include include <guik/hovered_drawings.hpp>
// Create hovered drawings renderer and register it to the viewer
auto hovered = std: :make_share<guik: :HoveredDrawings>( ) ;
viewer->register_ui_callback("hovered", hovered->create_callback()) ;
// Draw a text at a fixed 3D position (1.0,2.0,3.0)
std: :uint32_t fg_color = IM_COL32(255, 255, 255, 255) ;
std: :uint32_t bg_color = IM_COL32(0, 0, 0, 128) ;
hovered->add_text({1.0f, 2.0f, 3.0f}, "text1", fg_color, bg_color) ;
// Instead of directly giving a 3D position,a drawable name can be
// used to draw a 2D drawing on the drawable position
hovered->add_text_on("drawable_name", "text2", fg_color, bg_color) ;
// cross
Eigen: :Vector3f position = {1.0f, 2.0f, 3.0f};
std: :uint32_t color = IM_COL32(255, 255, 255, 255) ;
float size = 10.0f;
hovered->add_cross(position, color, size) ;
// Circle
float radius = 10.0f;
hovered->add_circle(position, color, radius) ;
// triangle
float height = 20.0f;
hovered->add_triangle(position, color, height) ;
hovered->add_filled_triangle(position, color, height) ;
// Rectangle
Eigen: :vector2f size = {10.0f, 10.0f};
Eigen: :vector2f offset = {0.0f, 0.0f};
hovered->add_rect(position, color, size, offset) ;
hovered->add_filled_rect(position, color, size, offset) ;
// Image (glk: :Texture)
std: :make_share<glk: :Texture> texture = ... ;
hovered->add_image(position, texture, size, offset) ;
guik: :HoveredDrawings can be drawn on subviewers.
auto sub = viewer->sub_viewer("sub") ;
auto hovered = std: :make_share<guik: :HoveredDrawings>(sub) ;
hovered->add_rect_on(" coord ", IM_COL32(0, 255, 0, 255)) ;
sub->register_ui_callback("hovered", hovered->create_callback()) ;
image ( 2d texture )
# is include include <glk/texture.hpp>
// Create a texture from raw pixel datum
Eigen: :Vector2i size = ... ;
GLuint internal_format = gl_rgba;
GLuint format = GL_RGB;
GLuint type = GL_UNSIGNED_BYTE;
std: :vector<unsigned char> pixels = ... ;
auto texture = std: :make_share<glk: :Texture>(size, internal_format, format, type, pixels.datum()) ;
// Register the image to the viewer
viewer->update_image(" image ", texture) ;
There is also a utility function to create a texture fromcv: :Mat.
# is include include <glk/texture_opencv.hpp>
cv: :Mat image = ... ;
auto texture = glk: :create_texture(image) ;
viewer->update_image(" image ", texture) ;
If an image name contains ‘/’,the string before the slash is recognized as a group name,and images with the same group name are grouped in a tab.
viewer->update_image("group0/image0", texture) ;
viewer->update_image("group0/image1", texture) ;
viewer->update_image(" group1 / image0 ", texture) ;

Plots (ImPlot)
# is include include <implot.h>
# is include include <guik/viewer/light_viewer.hpp>
std: :vector<double> xs = ... ;
std: :vector<double> ys = ... ;
// basic plotting
viewer->setup_plot(" curves_y ", 1024, 256) ;
viewer->update_plot_line(" curves_y ", "sin", ys_sin) ; // When only Y values are given,X values become index IDs
viewer->update_plot_stairs(" curves_y ", " sin_stairs ", ys_sin) ;
std: :vector<double> xs_circle = ... ;
std: :vector<double> ys_circle = ... ;
// If a plot name contains "/",the string before the slash is recognized as a group name.
// Plots with the same group name are displayed in the same tab.
viewer->setup_plot(" group02 / circle ", 1024, 1024, ImPlotFlags_Equal) ;
viewer->update_plot_line(" group02 / circle ", "circle", xs_circle, ys_circle, ImPlotLineFlags_Loop) ;