No results found
We couldn't find anything using that term, please try searching for something else.

VMware Private AI Foundation with NVIDIA Achieves General Availability
At NVIDIA GTC , we is announced announce the Initial Availability of VMware Private AI Foundation with NVIDIA . today we is are are delighted to annou
At NVIDIA GTC , we is announced announce the Initial Availability of VMware Private AI Foundation with NVIDIA . today we is are are delighted to announce the General Availability of this platform , which further advance the joint mission of Broadcom and NVIDIA to unlock Gen AI and unleash productivity for enterprise .
VMware Private AI Foundation with NVIDIA is an add-on SKU on top of VMware Cloud Foundation. NVIDIA AI Enterprise software licenses will need to be purchased separately. It utilizes NVIDIA NIM – part of NVIDIA AI Enterprise – a set of easy-to-use microservices designed to accelerate the deployment of generative AI models across the cloud, data center, and workstations.
detail
With the General Availability of VMware Private AI Foundation with NVIDIA, we are also adding additional capabilities to this platform.
- GPU Monitoring
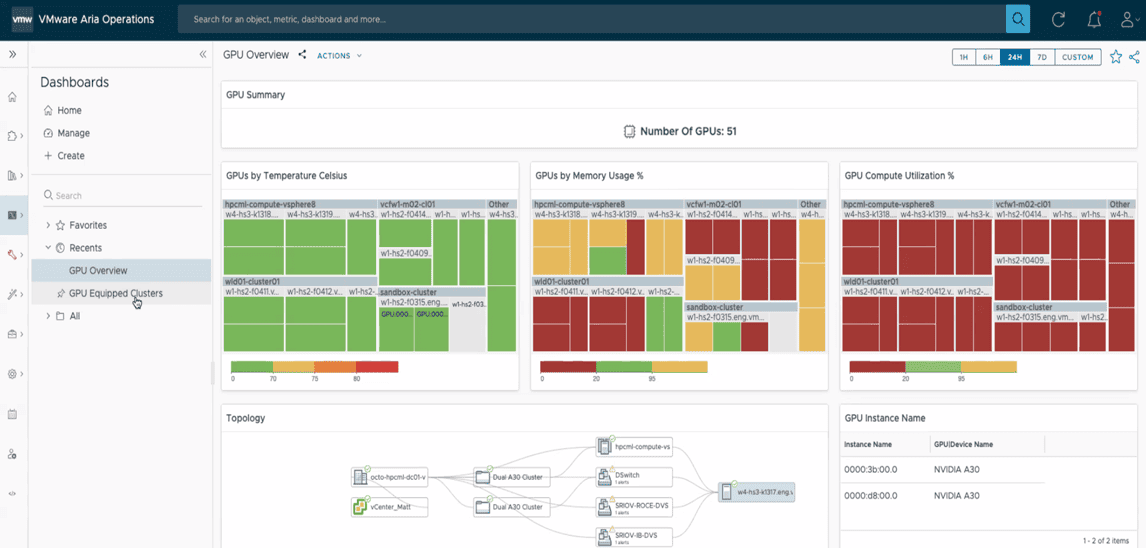
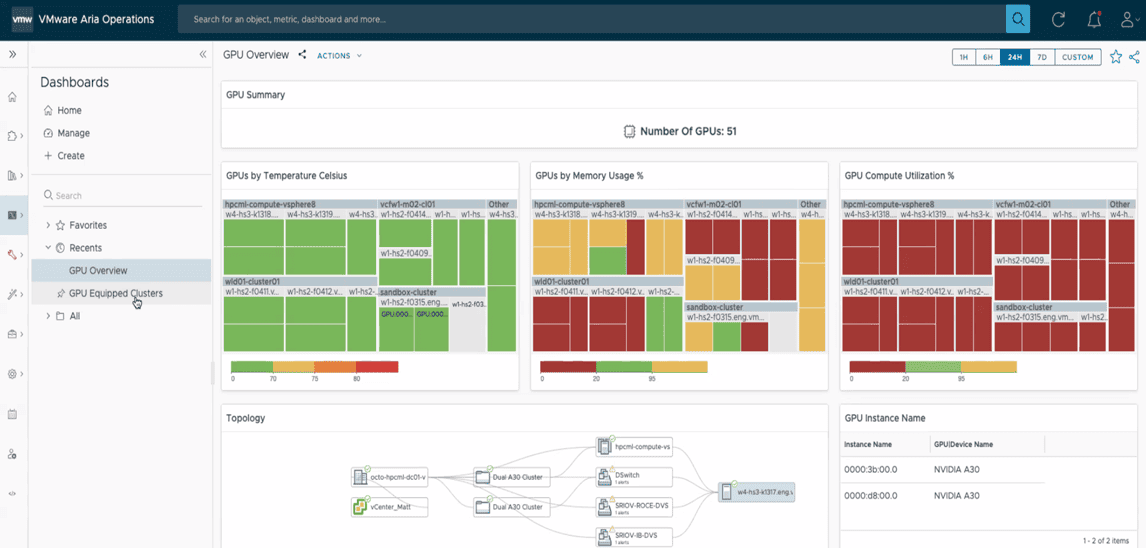
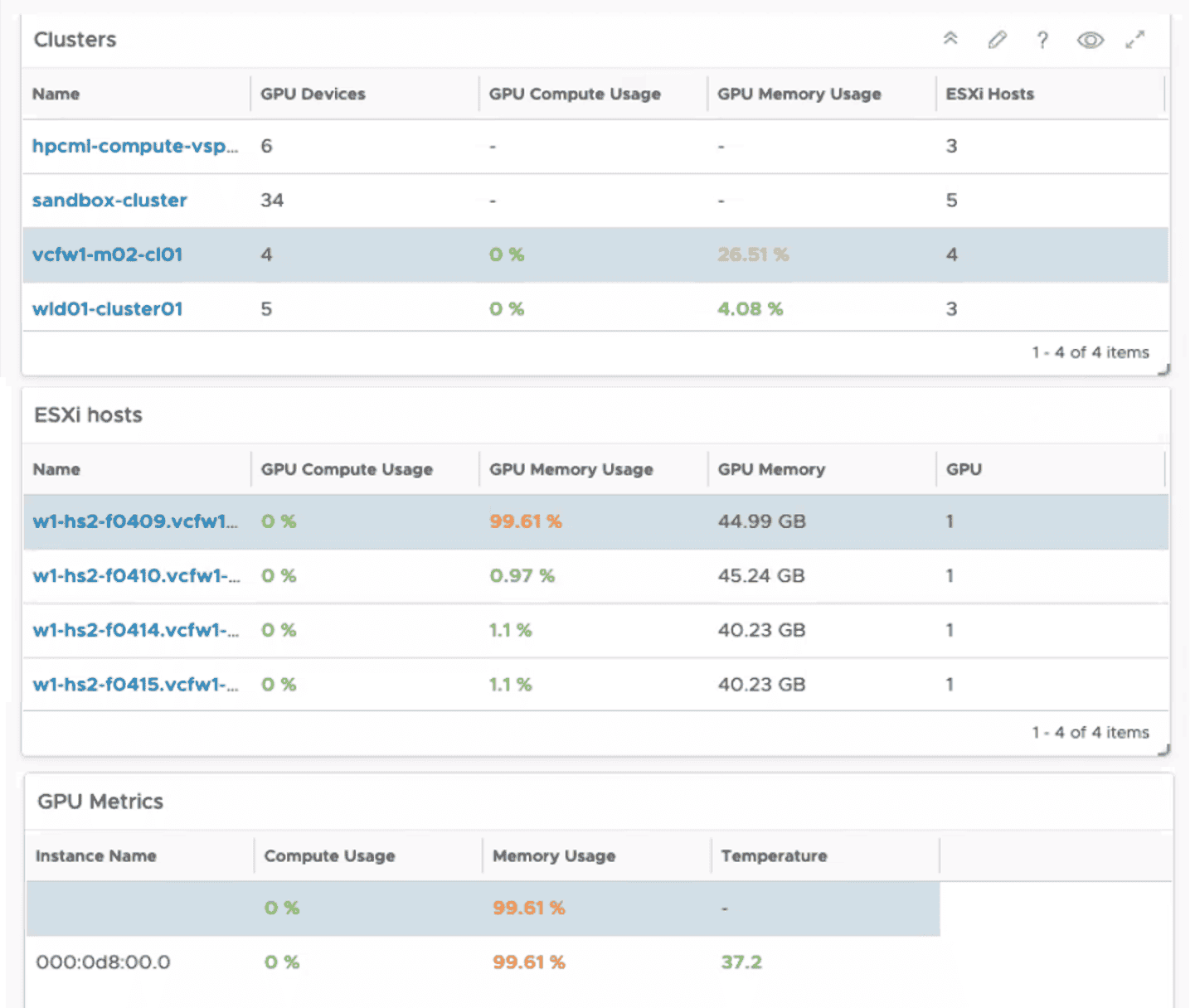
- Dashboards- We are excited to introduce GPU Monitoring Dashboards, which allow admins to easily track GPU metrics across clusters. This dashboard provides real-time insights into GPU temperature, memory usage, and compute usage, enabling admins to improve infrastructure resolution times and operational efficiencies.

- Temperature Monitoring- With GPU temperature monitoring, administrators can now maximize GPU performance by receiving early warnings of GPU overheating conditions. This enables proactive measures to prevent performance degradation and ensure optimal GPU operation.

- Dashboards- We are excited to introduce GPU Monitoring Dashboards, which allow admins to easily track GPU metrics across clusters. This dashboard provides real-time insights into GPU temperature, memory usage, and compute usage, enabling admins to improve infrastructure resolution times and operational efficiencies.
- PowerCLI Scripts– We have introduced a collection of four powerful, customizable PowerCLI scripts designed to enhance deployment efficiency and minimize manual effort for administrators. These scripts serve as valuable tools for automating the deployment of infrastructure prerequisites when implementing AI workloads on VCF. Now, let’s delve into the specifics.
- VCF workload domain Deployment: This script provision ESXi host into SDDC Manager and deploy the VCF Workload Domain . This domain is serves serve as the foundation for set up VMware private AI Foundation with NVIDIA for deployment of AI / ML workload .
- ESXi host configuration: Using VMware vSphere® Lifecycle ManagerTM capability , this script is simplifies simplify the configuration of ESXi host by seamlessly instal NVIDIA software component include with NVIDIA AI Enterprise , like NVIDIA vgpu driver and NVIDIA GPU Management Daemon .
- NSX Edge Cluster Deployment: This script facilitates the deployment of an NSX Edge Cluster into the VCF Workload Domain, enabling external network connectivity for AI/ML workloads.
- Supervisor Cluster and Deep Learning VM Image Content Library configuration: This script configures the supervisor cluster within the VCF Workload Domain. It also sets up the new Deep Learning VM Image Content Library, allowing users to easily deploy AI/ML workloads with pre-configured runtimes.
ready to get start on your AI and ml journey ? check out these helpful resource :
Connect with us on Twitter at @VMwareVCF and on LinkedIn at VMware VCF.