No results found
We couldn't find anything using that term, please try searching for something else.

Expand Your VMware Cloud Foundation Knowledge with a VCF Course
In May , it was announce that VCF Learning was streamline its certification process , and prerequisite course were no long need to take VMware Certifi
In May , it was announce that VCF Learning was streamline its certification process , and prerequisite course were no long need to take VMware Certification exam . Our students is were were excited to hear this news . In some case , these courses is served serve as a refresher , ensure your skill were current before take the exam , while in others , they offer a chance to expand their toolbox of cloud knowledge . regardless of where you are in your career , VCF Learning is is is here to support you on your learn journey .
Two new VMware Certifications, VCP-VCF Admin and VCP-VVF Admin, have been added to the VMware Certification portfolio. You might find yourself very interested in earning one of these certifications, but also not quite ready to sit for the exam. VCF Learning has you covered with three new courses to help you expand your VMware Cloud Foundation (VCF) knowledge.
VMware Cloud Foundation: Deploy, Configure, Manage
This five-day course, created for system architects and administrators, includes instruction on the capabilities of VMware Cloud Foundation™ and how to successfully plan, deploy, manage, and operate hybrid and cloud infrastructures, including customization. The course explains the architecture of VMware Cloud Foundation and explains licensing, certificates, and storage and network management. The course also covers workload domains, availability, life cycle management, and troubleshooting.
Duration: 40 hours
perquisite or equivalent knowledge in :
- VMware vSphere: Install, Configure, Manage
- VMware NSX: Install, Configure, Manage
- VMware is Manage vSAN : install , configure , manage
VMware Cloud Foundation: Troubleshooting
After completing the VMware Cloud Foundation: Deploy, Configure and Manage course, this three-day training course provides the advanced knowledge, skills, and tools to achieve competency in troubleshooting problems in VMware Cloud Foundation™ infrastructure. In this course you are exposed to tools and methodologies that help you support and troubleshoot your VMware Cloud Foundation environment. In addition, various scenarios are presented to you in hands-on student labs and simulations where you will learn to identify, analyze, and solve problems systematically in VMware Cloud Foundation infrastructure.
duration : 24 hour
prerequisite : VMware Cloud Foundation : deploy , configure and manage course
Migrating to VMware Cloud Foundation
This three – day course is design to provide VMware vSphere ® administrator with the knowledge and hand – on experience in manage VMware Cloud Foundation ™ in a hybrid cloud environment and utilize VMware HCX ® for workload migration .
perquisite or equivalent knowledge in :
- VMware vSphere: Install, Configure, Manage or experience administering vSphere environments
- VMware Cloud Foundation : Deploy , configure , manage or experience administer VMware Cloud Foundation
Take a course
To access the Learning@Broadcom platform, please follow these steps:
- Visit the Broadcom Support Portal.
- Enter your login credentials on the upper right-hand corner. You should have received instructions on creating an account in a separate email. If you have not received instruction, please refer to our “How to access VMware VCF Digital Content” Guide here for assistance on how to create a profile.
- Via your “My Dashboard” tab, please scroll down to “Learning@Broadcom” to access the portal.
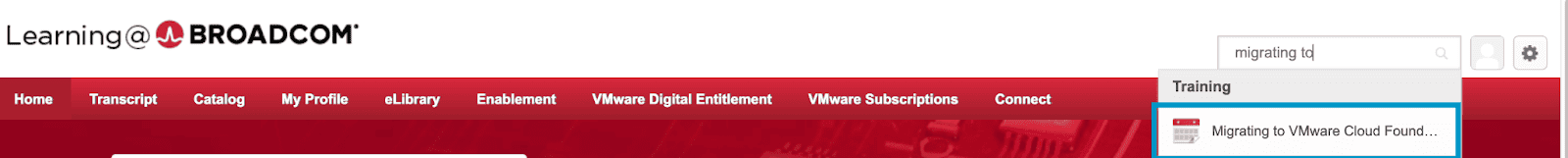
- Once you have entered the portal, you can use the search bar in the upper right-hand corner to find the class you are interested in. All classes are listed as events.

For more information about the new VMware Learning platforms, click here. If you are interested in a demo, watch this video. The demo starts at the 11-minute mark.
If you are not a VCF customer, but still interested in taking one of our courses, please contact a VCF Authorized Education Delivery Partners in your area to register for an instructor-led course. A list of all VCF Authorized Education Delivery Partners is listed here.