No results found
We couldn't find anything using that term, please try searching for something else.

OneDrive vs. Google Drive vs. iCloud:哪一个云盘最好
对比OneDrive vs Google Drive vs iCloud 如果您拥有云盘,就可以将一些重要的文件、视频、图片存储在其中。您也可以在计算机上下载它的桌面应用程序,方便您同步本地文件到云端,或同步云端文件到本地。您能够方便地在任何有互联网的地方查看并更新同步过的文件。 如何才能选择适
对比OneDrive vs Google Drive vs iCloud
如果您拥有云盘,就可以将一些重要的文件、视频、图片存储在其中。您也可以在计算机上下载它的桌面应用程序,方便您同步本地文件到云端,或同步云端文件到本地。您能够方便地在任何有互联网的地方查看并更新同步过的文件。
如何才能选择适合自己的云盘呢?想要选择适合自己的云盘,就需要了解清楚各个云盘之间的优劣势。而今天我们要讨论的是OneDrive vs. Google Drive vs. iCloud,并对它们的定价、文件同步、文件共享展开对比。希望能对您选择合适的云盘有一定的帮助。
OneDrive vs Google Drive vs iCloud:定价对比
我们选择云盘的时候,首先考虑这个云盘的价格是不是在我们的预算里面。所以一个合适的价格,是我们考虑是否使用这个云盘的首要条件之一。
OneDrive、Google Drive和iCloud都有不同的定价计划。下面三个表格是我们根据各个云盘官网上的定价标准整理出来的价格表。另外,我们在表格末端附加了各个云盘每GB的存储空间成本。
• OneDrive的价格、存储空间以及成本
|
|
服务对象 |
版本 |
价格 |
存储空间 |
存储空间成本 |
|---|---|---|---|---|---|
|
OneDrive |
个人 |
Basic |
免费 |
5GB |
0 |
|
Standalone |
$1.99/月 |
100GB |
$0.020/GB |
||
|
Microsoft 365 Personal |
$6.99/月 |
1TB |
$0.0068/GB |
||
|
Microsoft 365 Family |
$9.99/月 |
6TB |
$0.0016/GB |
||
|
商业 |
OneDrive for Business(Plan 1) |
$5/月 |
1TB |
$0.005/GB |
|
|
OneDrive for Business(Plan 2) |
$10/月 |
无限云空间 |
– |
||
|
Microsoft 365 Business Basic |
$5/月 |
1TB |
$0.005/GB |
||
|
Microsoft 365 Business Standard |
$12.5/月 |
1TB |
$0.012/GB |
• Google的价格、存储空间以及成本
|
产品名称 |
服务对象 |
版本 |
价格 |
存储空间 |
存储空间成本 |
|---|---|---|---|---|---|
|
Google Drive |
个人 |
Free |
免费 |
15GB |
0 |
|
Google One |
$1.99/月 |
100GB |
$0.020/GB |
||
|
$2.99/月 |
200GB |
$0.015/GB |
|||
|
$9.99/月 |
2TB |
$0.005/GB |
|||
|
商业 |
Business Starter |
$6/月 |
30GB |
$0.2/GB |
|
|
Business Standard |
$12/月 |
2TB |
$0.006/GB |
||
|
Business Plus |
$18/月 |
5TB |
$0.004/GB |
• iCloud的价格、存储空间以及成本
|
产品名称 |
服务对象 |
版本 |
价格 |
存储空间 |
存储空间成本 |
|---|---|---|---|---|---|
|
iCloud |
个人或家庭 |
— |
免费 |
5GB |
0 |
|
$0.99/月 |
50GB |
$0.020/GB |
|||
|
$2.99/月 |
200GB |
$0.015/GB |
|||
|
$9.99/月 |
2TB |
$0.005/GB |
从上面的三个表格我们能够清晰的看到,Google Drive的免费空间相比其他两个云盘更多。但是无论您使用哪一个云盘,如果您存储的文件超出了云盘提供的免费存储容量,您都需要升级到更高的订阅计划从而扩展存储空间并方便存储更多的文件。
100GB版本的OneDrive和100GB版本的Google Drive在价格和储存空间成本上是相同的。所以当您需要的存储空间小于100GB时,OneDrive和Google Drive都可以供您选择。
如果您所需要的存储空间在2TB以下,Google Drive的个人版本和iCloud都可以选择。因为它们两个的储存空间成本是相同的,并且与OneDrive相比,它们两个的成本要稍微低一些。
每位用户每月仅需花费5美元订阅OneDrive for Business(Plan 1)或Microsoft 365 Business Basic,就可以获得1TB的存储空间。而花费10美元订阅OneDrive for Business(Plan 2),您就能拥有无限的存储空间。
Google Drive在商业板块相比于OneDrive的价格就稍微更高一点。且存储空间越大,您所花费的价格就越多。因此,如果您的云盘是用于商业,我们建议您使用OneDrive可能会更实惠一点。
OneDrive、Google Drive和iCloud:文件同步与共享
每个云盘都有同步和共享等功能,下面我们就OneDrive、Google Drive和iCloud的文件同步和文件共享功能进行对比。
• 文件同步
文件同步通俗一点就是把一份文件复制到云盘。当您在计算机上安装了云盘客户端程序,并设置了同步,你对任何文件的任何操作都会后台同步至云端。而与之关联过云盘的设备也会对文件进行相同变更。
OneDrive、Google Drive和iCloud都可以下载桌面应用程序,能够同时支持Windows系统和iOS系统。那么OneDrive、Google Drive和iCloud在同步文件方面有那些不同呢?请参考下面得表格:
|
|
OneDrive |
Google Drive |
iCloud |
|---|---|---|---|
|
文件类型 |
有限的,如:三维建模(3MF、COOL)、音频(3G2、WAV)、照片(ARW、CR2)等 |
有限的,如:视频(WebM、.MPEG4)、代码(.CSS、.HTML、.PHP)、音频格式(MP3、MPEG)、TrueType (.TTF)等
|
全部类型,如:文本文件(ASCII、MIME、.txt)、视频(wmv、asf、asx、mov)、视频(Wave、AIFF、Audio、MIDI)等 |
|
同步1GB数据的速度 |
107KB/S |
97KB/S |
86KB/S |
|
支持系统 |
Windows、Mac、iOS |
Windows、Mac、iOS |
Windows、Mac、iOS |
从上面的表格我们可以得出在文件同步速度上:OneDrive>Google Drive>iCloud。因为OneDrive使用块级复制文件同步技术将文件分解成更小的包,然后上传文件碎片至云端。因此同步速度相比于Google Drive和iCloud更快。
但如果您将iCloud当作您的云盘,建议您在Mac或iPad上使用,不建议在Windows使用。因为当您在Windows中使用iCloud时,常会出现文件、照片同步失败或无法同步的情况。
• 文件共享
文件共享是云盘具备的基础功能,只是每个云盘的共享功能中的服务不一样。Google Drive和iCloud同样没有文件共享链接密码。因此任何拥有共享链接的用户都可以访问已共享的文件。而OneDrive分享共享链接的时候可以设置密码,只有知道密码的人才能访问文件。所以OneDrive在共享文件这方面相比Google Drive和iCloud更安全。
OneDrive、Google Drive和iCloud:安全
• OneDrive安全
OneDrive使用两步验证和SSL文件加密的方法,确保云中文件的安全,但SSL加密仅在企业账户中使用,如果您不是企业账户,您云盘中的数据将不受加密保护。
• Google Drive安全
Google Drive对文件使用TLS标准进行加密和128位AES加密,以确文件安全,当我们访问Google Drive时会提供两步验证法,确保账户安全。
• iCloud安全
iCloud同样使用两因素身份验证和加密的方法保护文件。但是iCloud因为此前发生的一些漏洞,在安全性能上做了修复,每次登录都会发送一个六位数的代码。并且双因素身份验证带有TLS/SSL和128为AES加密,极大的提高了发送和接受文件的安全性。
OneDrive、Google Drive和iCloud:比较结果
从定价、文件同步、文件共享和安全性四个方面对比OneDrive、Google Drive和iCloud,我们能够知道,OneDrive主要针对的是大型企业用户,而Google Drive在比较适合个人或者小型企业。因为iCloud在Windows中使用时常会出现文件、照片同步失败或无法同步的情况,因此建议iCloud最好在Mac中使用,且比较适合个人和家庭使用。所以您适合什么样的云盘,需要根据您当时所处的环境而定。
轻松实现云盘之间的文件传输
如果您正好拥有OneDrive和Google Drive云盘,并需要在它们之间进行文件传输。这个时候应该怎么办呢?下面为大家介绍这两种方法。
第一种:使用传统的传输方式将OneDrive中的文件手动下载下来,然后再手动上传文件到Google Drive中,或者将Google Drive中的文件下载下来,再上传文件到OneDrive中。这样的操作方法看起来很简单,但实则麻烦且很浪费时间。
第二种:使用第三方工具在OneDrive和Google Drive之间传输文件。这里我们推荐MultCloud作为传输文件的第三方媒介。
MultCloud是一款免费的网页端多云管理应用程序,它支持将文件从一个云盘直接传输到另一个云盘且无需下载上传。并且MC能够帮助你高效地同时管理多个云盘的文件。下面是使用MultCloud在OneDrive和Google Drive之间进行文件同步的步骤:
Google Drive与OneDrive在MultCloud中同步文件
我们使用在MultCloud中将Google Drive文件同步到OneDrive为例子,为大家演示具体操作步骤:
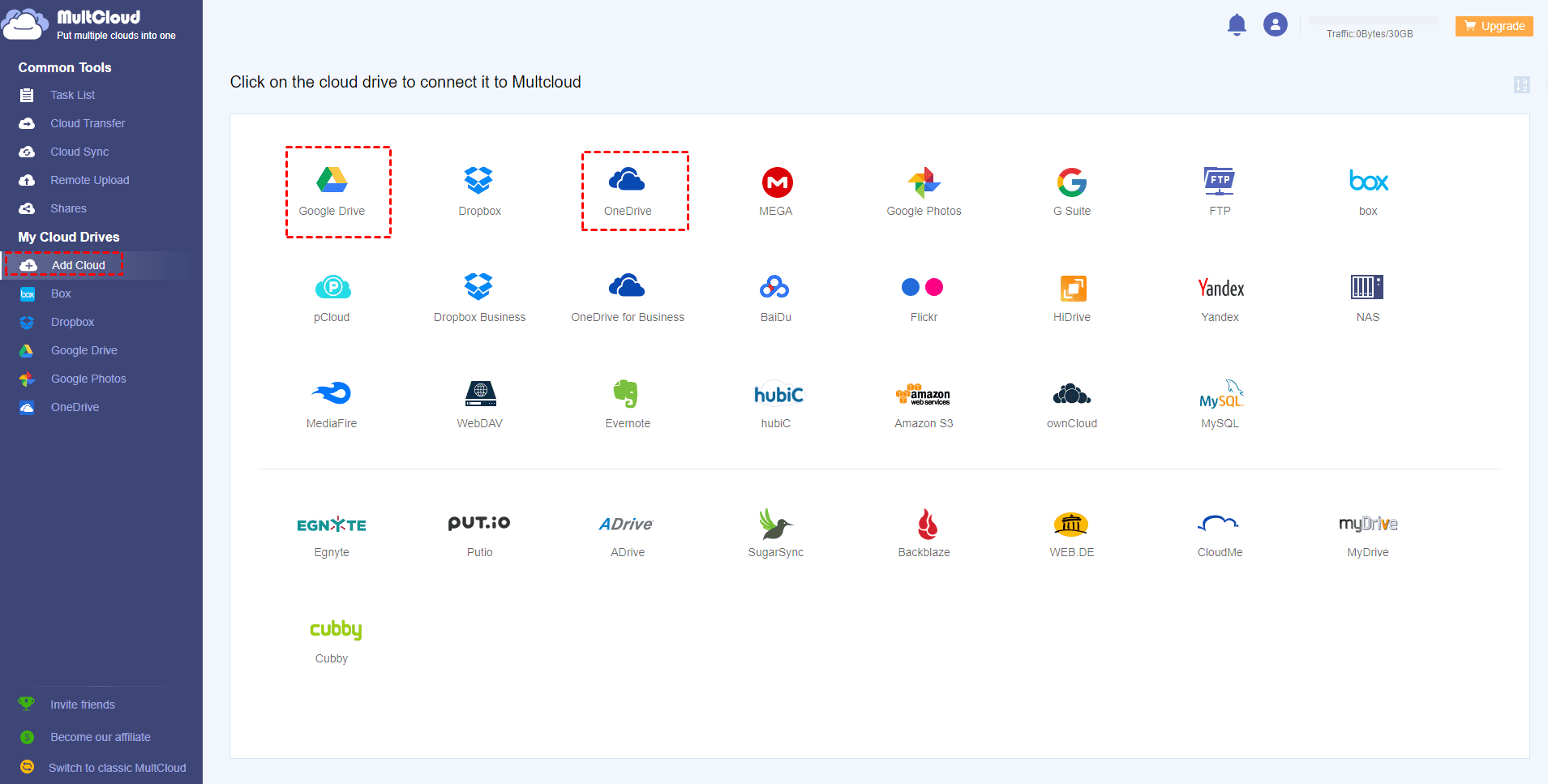
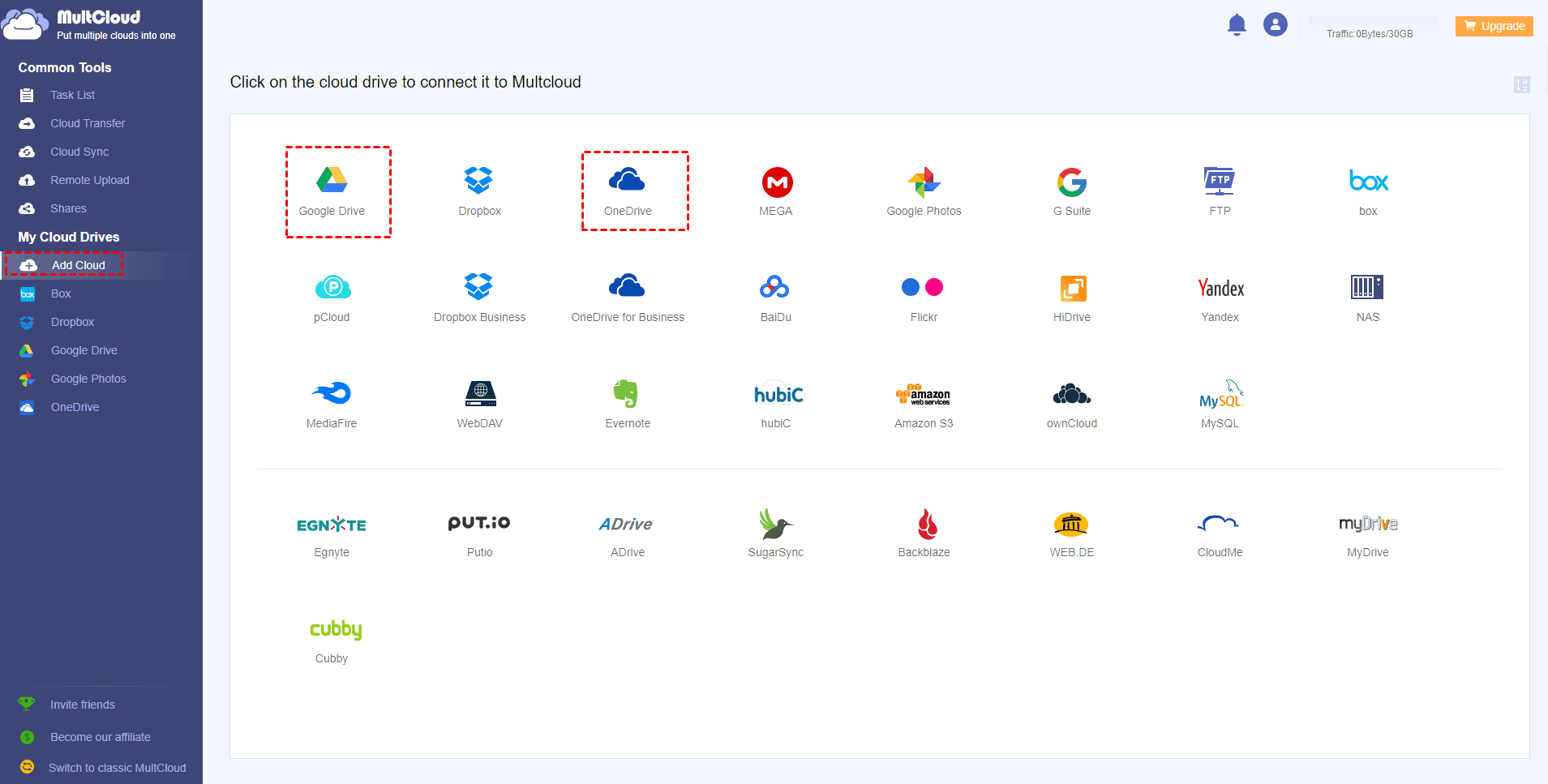
1.注册并登录MultCloud账号,在添加云这里添加Google Drive和OneDrive。

添加Google Drive和OneDrive
2.完成云盘添加后,在跨云盘同步中将Google Drive添加至来源云盘,OneDrive添加至目的云盘。
提示:在选择云盘的时候,可以选择整个云盘,也可以选择云盘里某些文件进行同步,选择目的地的时候同理。
同步Google Drive到OneDrive
3.您可以在选项设置中设置文件同步模式。
提示:
- 您可以选择普通同步,实时同步及双向同步等10种不同的同步模式。
- 您也可以设置在跨云盘同步时将不需要的文件过滤。但这个功能需要付费才能使用。
- 您还可以设置文件传输完成后以邮件的方式通知。
- 您可以对文件设置定时传输(每日,每周,每月)。这样即使您关闭了浏览器,MultCloud也能在后台完成文件传输。

选择同步模式
5.最后点击立即传输,将Google Drive中的文件传输到OneDrive中。
提示:如果您想传输OneDrive的文件至Google Drive,只需要将源云盘和目标云盘替换成OneDrive和Google Drive即可。
只要您拥有一个MultCloud账号,您就可以同时轻松管理多个云盘以及云盘里面的文件。使用MultCloud不仅可以在多云盘中传输文件,还可以在多云盘中同步文件,既节省了您的工作时间还提高了您的工作效率。
总结
综合上述对OneDrive vs Google Drive vs iCloud的对比,可以看出,需要结合自己的实际情况以及所处的工作环境来选择云盘。OneDrive更倾向于大型企业方面的用户,价格方面会相对更实惠,存储空间也更大;Google Drive在价格和存储空间更适用于个人用户和小型企业;iCloud更适合Mac的用户。它们三个在文件同步和共享方面都有相似的功能。
如果在不考虑价格的情况下,三个云盘都可以选择。如果您拥有多个云盘,并想在云盘之间传输文件,使用传统的传输文件方法,就会显得很麻烦且费时间。所以我们需要使用到文章里推荐的MultCloud,它是能够帮助我们管理多个云盘的网页端云管理应用程序,轻松实现云盘与云盘之间的文件传输,同步及备份。并且它能够在关掉浏览器后,自动在后台进行文件同步、传输。