結果は見つかりませんでした
その言葉を使ったものは見つかりませんでした。他の言葉で検索してみてください。

Amazon S3とCloudFrontを使った静的ウェブサイトホスティングの技術検証 #JavaScript
はじめに この 記事 で は 、 AWS ( Amazon web services ) の s 3 ( Simple storage service ) を 使用 し て 静的 ウェブサイト を ホスティング し 、 さらに cloudfront を 使う て その コンテンツ 配信 を 最適
はじめに
この 記事 で は 、 AWS ( Amazon web services ) の s 3 ( Simple storage service ) を 使用 し て 静的 ウェブサイト を ホスティング し 、 さらに cloudfront を 使う て その コンテンツ 配信 を 最適 化 する 方法 に つい て 解説 し ます 。
静的ウェブサイトは、HTML、CSS、JavaScriptなどのファイルで構成され、サーバーサイドでの処理が不要なため、コストを低く抑えることができます。
加える て 、 cloudfront を 使用 する こと で 、 世界 中 の ユーザー に 対する て 高速 かつ 信頼 性 の 高い コンテンツ 配信 is 可能 が 可能 です 。
前提 条件
以下の条件を満たしていることが前提となります
・ AWS アカウント を 持つ て いる こと
・基本的なAWSの知識(特にS3とCloudFront)があること
・ AWS MANAGEMENT console に アクセス できる 環境 が 整う て いる こと
知識 整理

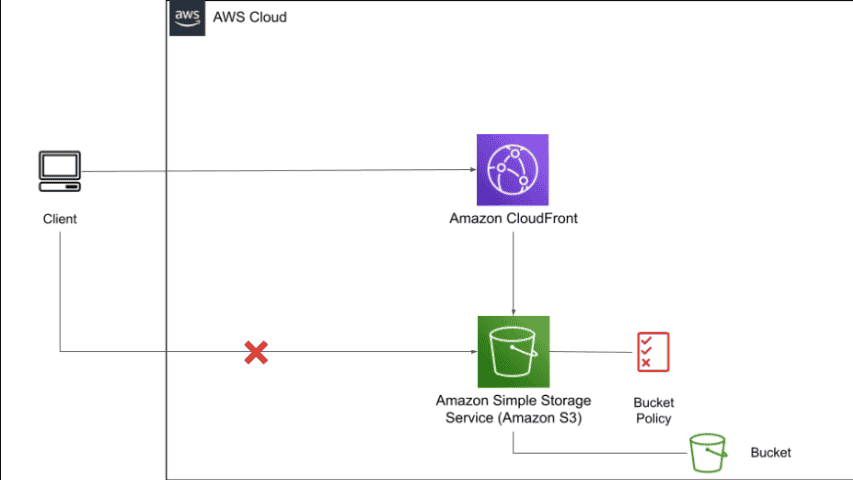
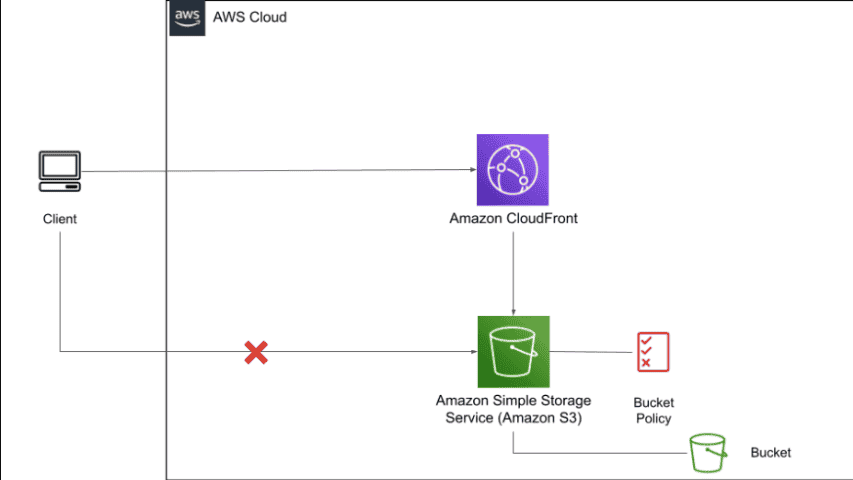
引用画像:https://kyrieee.com/cloudfront-s3/2328/
今回必要な知識は以下の通りです。
Amazon S3:
オブジェクトストレージサービス。データをバケットに保存し、静的ファイルのホスティングが可能です。
Amazon CloudFront:
コンテンツ配信ネットワーク(CDN)サービス。S3から配信されるコンテンツをキャッシュし、エッジロケーションを通じてユーザーに近い場所からコンテンツを配信することで、パフォーマンスを向上させます。
構築手順
S3とCloudFrontを使った静的ウェブサイトホスティングの実装手順は以下の通りです。
ステップ1: S3バケットの設定
ステップ 2 : 全 世界 へ 静的 Web サイト の 公開
ステップ3: CloudFrontの設定
早速ですが、ハンズオンをしながら途中途中解説していきます!
ステップ1: S3バケットの設定
まず は 、 s 3 バケット を 作成 し 、 cloudfront 経由 で コンテンツ に アクセス できる よう に オリジン アクセス コントロール を 設定 し ます 。
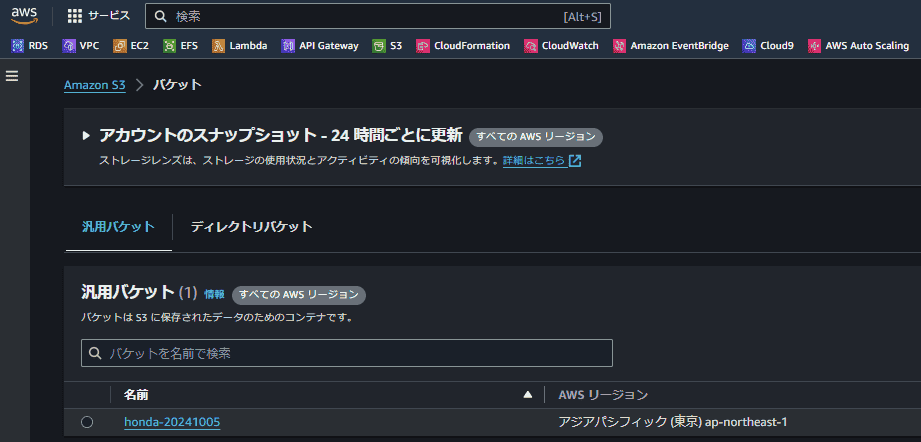
s 3 バケット の 作成
AWS Management Consoleにログインし、S3サービスを選択します。
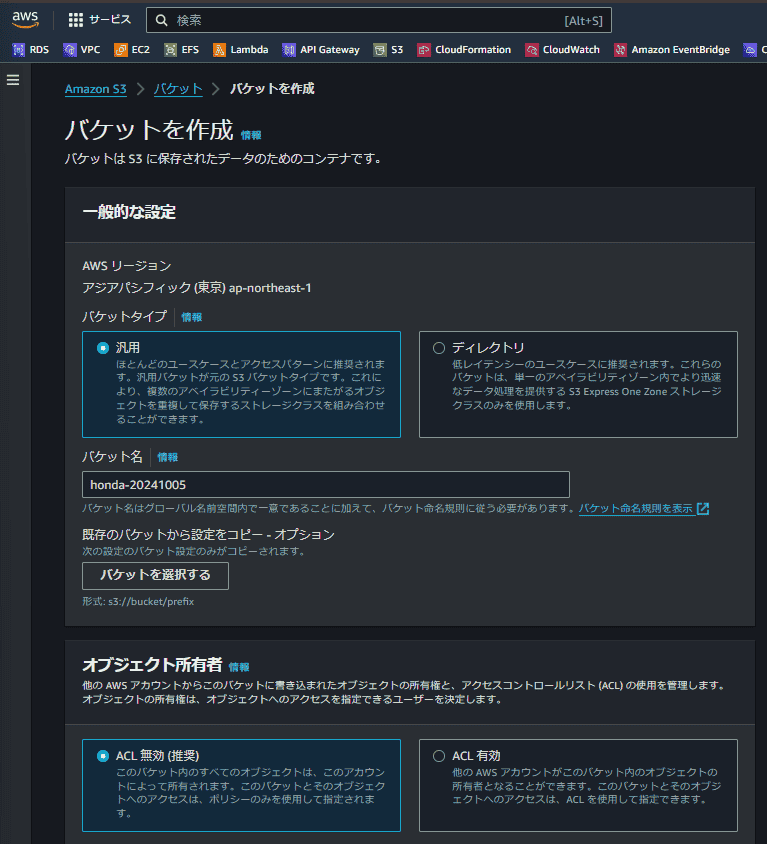
「バケットを作成」をクリックし、バケット名を入力します。ACLは「無効」を選択します。

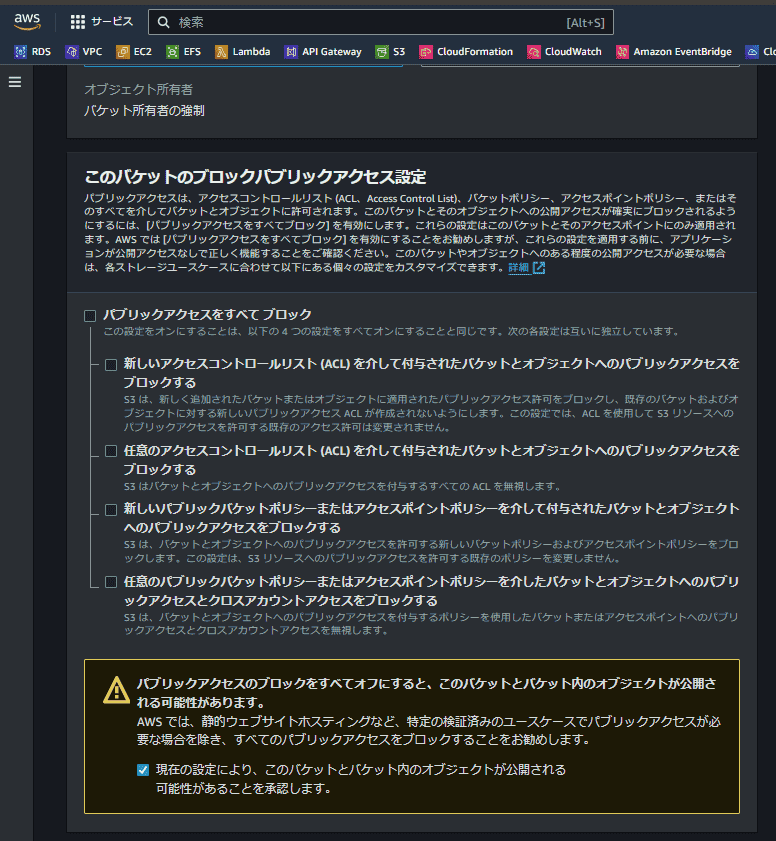
「このバケットのブロックパブリックアクセス設定」で「パブリックアクセスをすべてブロック」のチェックを外します。

「 現在 の 設定 に より 、 この バケット と バケット 内 の オブジェクト が 公開 さ れる 可能 性 が ある こと を 承認 し ます 。 」 に チェック を 付ける ます 。
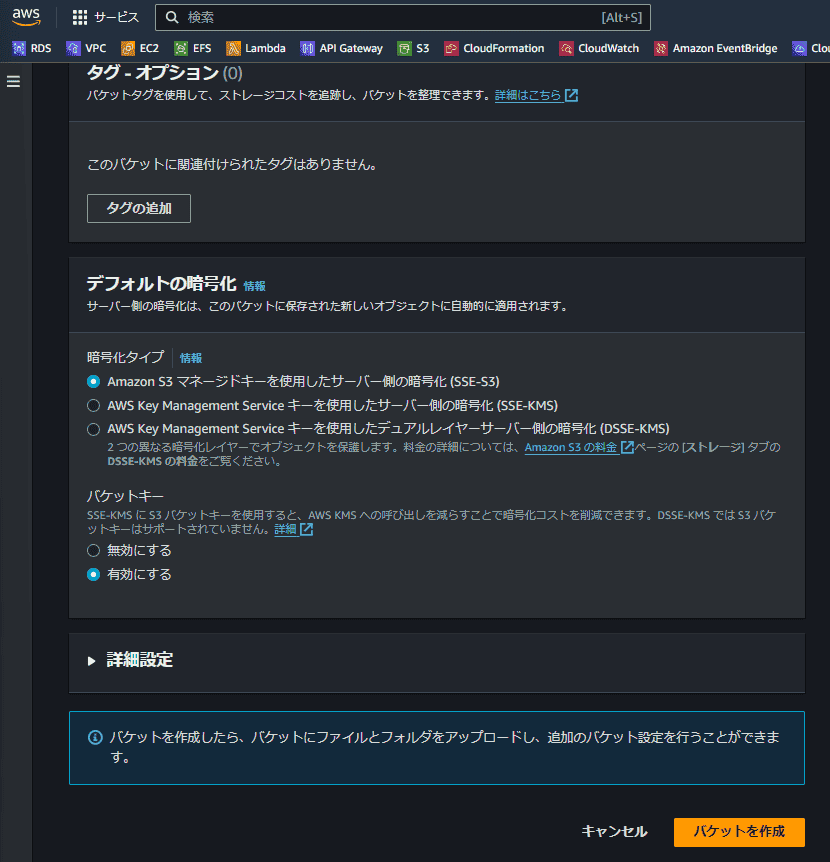
デフォルトの暗号化は以下の通り選択します。
暗号 化 タイプ : Amazon s 3 マネージドキー を 使用 し た サーバー 側 の 暗号 化 ( SSE - s 3 )
バケットキー : 有効 に する
これ ら の 設定 を 確認 後 、 画面 右下 の 「 バケット を 作成 」 ボタン を 押下 し ます 。

以上で、s 3 バケット の 作成が完了しました。次のステップでは、静的ウェブサイトの公開方法について説明します。
ステップ 2 : 全 世界 へ 静的 Web サイト の 公開
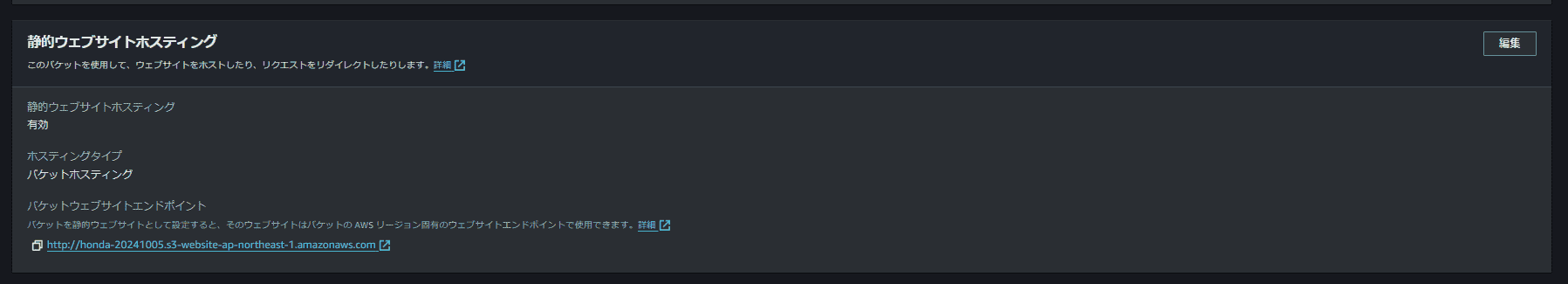
静的ウェブサイトホスティングの設定
作成したS3バケットをクリックし、静的ウェブサイトホスティングの設定を有効にします。

「静的ウェブサイトホスティング」を「有効」にし、以下の設定を行います。

インデックス ドキュメント に は 、 「 INDEX . HTML 」 で 設定 し 、 任意 で エラー ドキュメント に は 「 error . HTML 」 入力 を し て 変更 を 保存 し ます 。
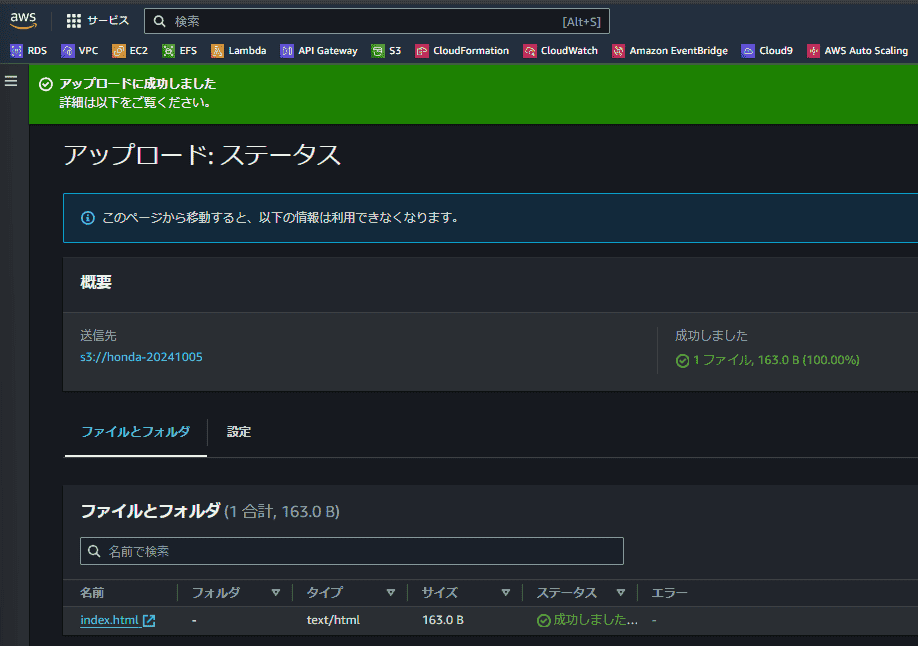
オブジェクトをアップロード
S3バケットに移動し、静的ウェブサイトに必要なオブジェクトをアップロードします。今回は以下の index.html ファイルを使用します。
index.html
<!doctype html>
<html lang=" JA ">
<head>
<meta charset=" utf - 8 ">
<title>テストサイト</title>
</head>
<body>
朝活お疲れ様~!
</body>
</html>
アップロード後の画面例

S3バケットポリシーの編集
S3バケットのアクセス許可タブに移動し、バケットポリシーを編集します。以下のバケットポリシーを追加します。
{
" Version ": "2012-10-17",
"Statement": [
{
"Sid": "PublicReadGetObject",
"Effect": " allow ",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::dev-s3-content/*"
}
]
}
このポリシーは、dev-s3-content/* 以下のすべてのオブジェクトに対して、S3からの公開アクセスを許可します。
Resourceの箇所については、ご自身の環境に合わせて修正してください!
ステップ3: CloudFrontの設定
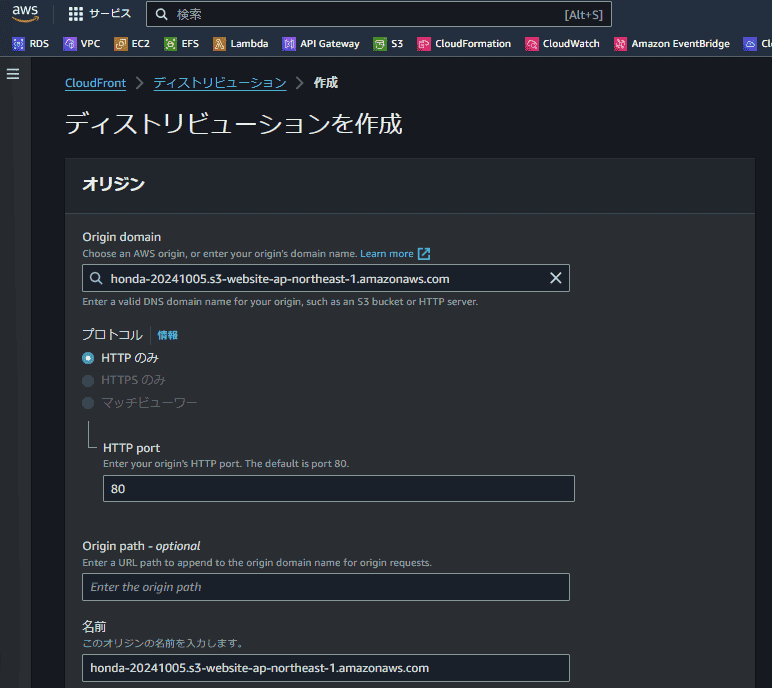
cloudfront ディストリビューション の 作成
AWS Management ConsoleでCloudFrontサービスを選択し、「ディストリビューションの作成」をクリックします。オリジンとして先ほど作成したS3バケットを選択します。

オプション設定
任意 設定 と し て cloudfront の オプション 設定 で は 、 デフォルト キャッシュ 動作 や SSL 証明 書 の 設定 を 行う こと が でき ます 。
必要に応じて、HTTPからHTTPSへのリダイレクトやキャッシュポリシーの調整も可能です。
ディストリビューションの作成
設定 が 完了 し たら 、 cloudfront の ディストリビューション を 作成 し ます 。

ディストリビューションのデプロイには数分かかります。
稼働確認
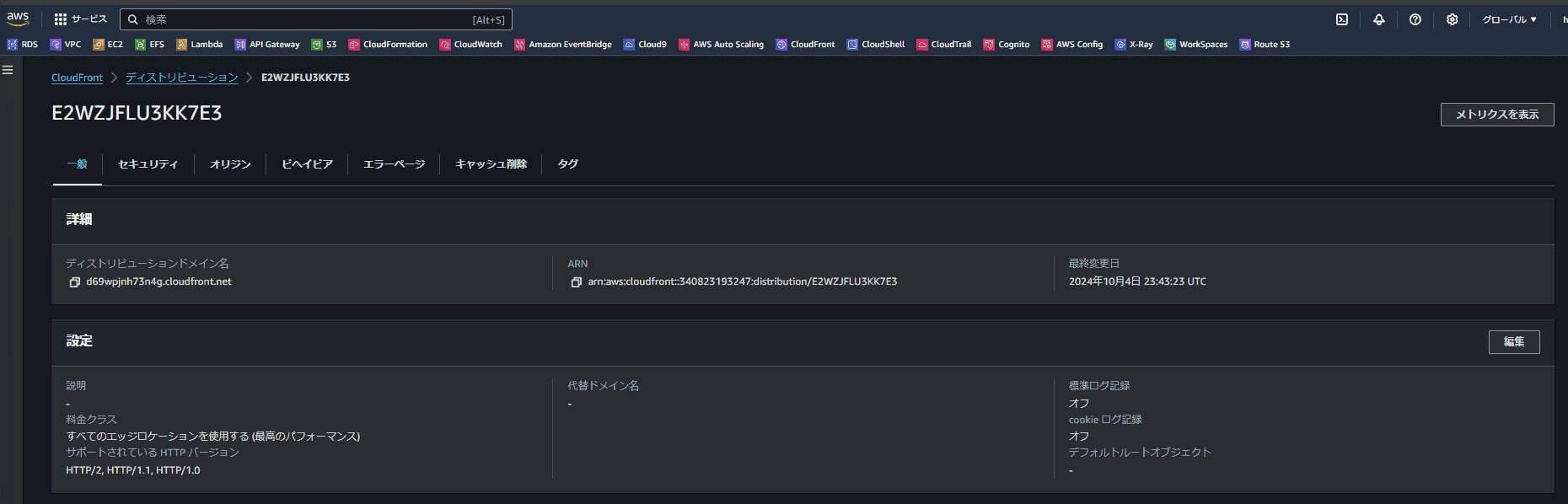
cloudfront の ドメイン 名 を 確認
ディストリビューション が 作成 さ れる と 、 cloudfront から ユニーク な ドメイン 名 is 提供 が 提供 さ れ ます 。
このドメイン名を使用してウェブサイトにアクセスします。

たとえば、私の環境では以下のURLにアクセスできます:http://d69wpjnh73n4g.cloudfront.net/。
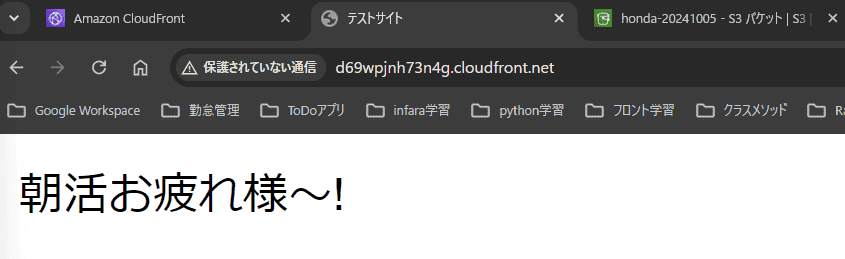
動作確認
ブラウザ に cloudfront の ドメイン 名 を 入力 し 、 静的 ウェブサイト が 正常 に 表示 さ れる か 確認 し ます 。

「 朝活 お疲れ様 〜 ! 」 と 表示 さ れ て いる こと is 確認 が 確認 でき まし た 。 これ で 検証 is 完了 は 完了 です !
まとめ
Amazon S3とCloudFrontを組み合わせることで、静的ウェブサイトを簡単にホスティングし、世界中のユーザーに対して高速なコンテンツ配信を実現できます。
コスト効率が良く、スケーラビリティにも優れているため、多くのプロジェクトに最適なソリューションです。
ぜひこの方法を試して、静的コンテンツのホスティングに活用してください。