未找到结果
我们无法找到任何使用该词的内容,请尝试搜索其他内容。

图片放大镜–jQuery插件Cloud Zoom
下载地址:cloud_zoom.rar< /p> 图片放大镜效果是一种不错的效果,多应用于电子商务、图片展示等网站,给用户带来更好的体验。实现这种效果的代码不少,今天要给大家介绍的是 Cloud Zoom,它是 jQuery 的一个插件。和其他产品相比,Cloud Zoom 具有代码少、功能多、兼
下载地址:cloud_zoom.rar< /p>
图片放大镜效果是一种不错的效果,多应用于电子商务、图片展示等网站,给用户带来更好的体验。实现这种效果的代码不少,今天要给大家介绍的是 Cloud Zoom,它是 jQuery 的一个插件。和其他产品相比,Cloud Zoom 具有代码少、功能多、兼容性好等特点,并且支持 Tint、 Soft Focus 和 Inner 三种放大镜模式。
在a标签中的rel属性设置不同的属性值,可以显示不同效果哦:
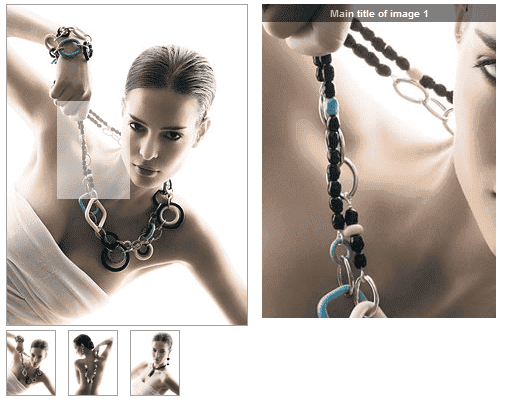
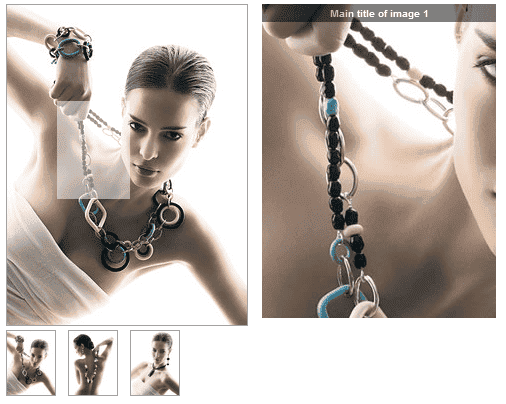
1.默认模式 :
rel=”adjustX : 10 , adjustY:-4 “< /p>
 < /p>
< /p>
2.色彩设置
参数设置:
rel=”tint: ‘#ff0000’,tintOpacity:0.5 ,smoothMove:5,zoomWi dth:480, adjustY:-4, adjustX:10″< /p>
 < /p>
< /p>
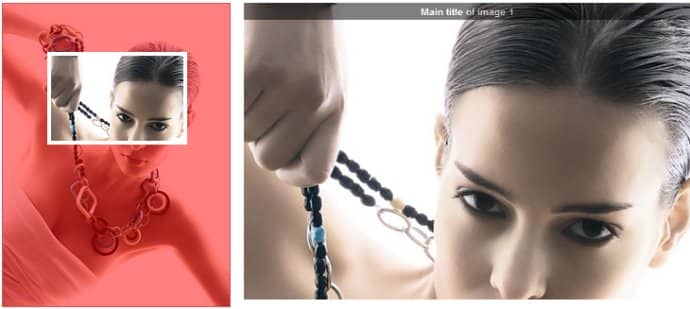
3.在小图片里放大
参数设置:
rel=”position : ‘ insi de ‘ , showtitle : false , adjustX:-4 , adjustY:-4 “< /p>
 < /p>
< /p>
4.设置缩放窗口位置
参数设置:
rel=”softFocus: true, position:’a’,smoothMove:2″< /p>
 < /p>
< /p>
使用方法 :
与其他插件不一样,Cloud Zoom 不需要再在 js 代码里调用了,只需要给 a标签加上 class为 “cloud-zoom” 就可以实现调用。
1、加载CSS:< /p>
<< /span>link < /span>href< /span>= " /styles / cloud - zoom.css "< /span> type< /span>= " text / css "< /span> rel< /span>="stylesheet"< /span> />< /span> < /pre>
2、加载Javascript:< /span> < /p>
<< /span>script < /span>type< /span>= " text / JavaScript "< /span> src< /span>= " /js / jquery.1.4.2.min.js "< /span>></< /span>script< /span>>< /span>
<< /span>script < /span>type< /span>= " text / JavaScript "< /span> src< /span>= " /js / cloud - zoom.1.0.1.min.js "< /span>></< /span>script< /span>>< /span> < /pre>
3、HTML代码:< /span> < /p>
<< /span>a< /span>href< /span>= ' image / bigimage00.jpg '< /span>class< /span>= 'cloud-zoom' < /span>i d< /span>= ' zoom1 '
< /span>rel< /span>="adjustX: 10, adjustY:-4"< /span>>< /span>
<< /span>img < /span>src< /span>="images/smallimage.jpg"< /span> alt< /span>= ''< /span>title< /span>="Main title of image 1"< /span> />< /span>
</< /span>a< /span>>< /span>
<< /span>a< /span>href< /span>= ' image / bigimage00.jpg '< /span>class< /span>= ' cloud - zoom - gallery '< /span>title< /span>= ' thumbnail< /span>1'
rel< /span>="useZoom: 'zoom1', smallImage: 'images/smallimage.jpg' "< /span>>< /span>
<< /span>img < /span>src< /span>= " image / tinyimage.jpg "< /span> alt < /span>= " thumbnail 1 "< /span> title< /span>="Main title of image 1"< /span>/></< /span>a< /span>>< /span>
<< /span>a< /span>href< /span>= ' image / bigimage01.jpg '< /span>class< /span>= ' cloud - zoom - gallery '< /span>title< /span>= ' thumbnail< /span>2'
rel< /span>="useZoom: 'zoom1', smallImage: ' images/smallimage-1.jpg'"< /span>>< /span>
<< /span>img < /span>src< /span>="images/tinyimage-1.jpg"< /span> alt < /span>= "Thumbnail 2"< /span> title< /span>="Main title of image 2"< /span>/></< /span>a< /span>>< /span>
<< /span>a< /span>href< /span>='images/bigimage02.jpg' < /span>class< /span>= ' cloud - zoom - gallery '< /span>title< /span>= ' thumbnail< /span>3'
rel< /span>="useZoom: 'zoom1', smallImage: 'images/smallimage-2.jpg' "< /span>>< /span>
<< /span>img < /span>src< /span>= " image / tinyimage-2.jpg "< /span> alt < /span>= "Thumbnail 3"< /span> title< /span>="Main title of image 3"< /span>/></< /span>a< /span>>< /span> < /pre>
只加一个 class效果是默认的,想要其他效果的话,需要给 a标签的 rel 属性上加上一定的值,具体的值如下:< /p>
参数< /td>
描述 (from V1.0.0)< /td>
默认值< /td>
< /tr>
zoomWi dth< /td>
设置缩放窗口的宽度,如果设置为"auto"则窗口宽度与小图片宽度相等。< /td>
' auto '< /td>
< /tr>
zoomHeight< /td>
设置缩放窗口的高度,如果设置为"auto"则窗口高度与小图片高度相等。< /td>
' auto '< /td>
< /tr>
position< /td>
指定缩放窗口相对于小图片的位置。允许的值是 'left', 'right', 'top', 'bottom', 'insi de' ,也可以是专门一个HTML元素的ID放置例如窗口的缩放位置:'element1'< /td>
'right'< /td>
< /tr>
adjustX< /td>
允许你微调像素的缩放窗口的X位置。< /td>
0< /td>
< /tr>
adjustY< /td>
允许你微调像素的缩放窗口的Y位置 。< /td>
0< /td>
< /tr>
tint< /td>
指定覆盖的小图片的颜色。颜色应指定十六进制格式,例如'#aa00aa ' 。< /td>
false< /td>
< /tr>
tintOpacity< /td>
指定色彩的透明度,其中0是完全透明的,1是完全不透明。< /td>
0.5< /td>
< /tr>
lensOpacity< /td>
设置镜头鼠标指针的透明度,其中0是完全透明的,1是完全不透明。在色彩和软对焦模式,它将始终是透明的。< /td>
0.5< /td>
< /tr>
softFocus< /td>
适用于一种微妙的模糊效果来的小图片。设置为true或false 。< /td>
false< /td>
< /tr>
smoothMove< /td>
形象的漂移缩放,数字越高,就越顺畅 / 更轻松进行漂移运动 。 1 = 不平滑 。< /td>
3< /td>
< /tr>
showTitle< /td>
是否显示图片的标题.< /td>
true< /td>
< /tr>
titleOpacity< /td>
指定是否显示标题不透明度,其中0是完全透明的,1是完全不透明。< /td>
0.5< /td>
< /tr>
< /tbody>
< /table>